どうも、カメ助(@kamesuke_blog)です。
Pythonでプログラミング勉強するにあたって、こんな疑問ってありませんか?
 カメ助
カメ助Pythonの文法は分かったけど、実際のWebアプリってどうやって作るの?
そこでPython言語のフレームワーク「Django(ジャンゴ)」を使用したWebアプリの作成方法を共有していきます。ただ、1つの記事にまとめると記事量が多くなるので、複数記事に分割して紹介していきます。
第1回の今回は「Django」の環境構築について紹介します。



この記事はこんな人にオススメ
・Python(Django)を使用したWebアプリの作成方法を知りたい
・Djangoの環境構築方法を知りたい
本記事を通じてPythonでWebアプリを作成するイメージを掴んでいただければ嬉しいです。
作成するWebアプリの概要
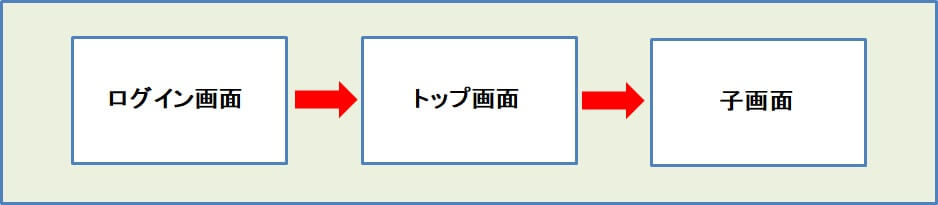
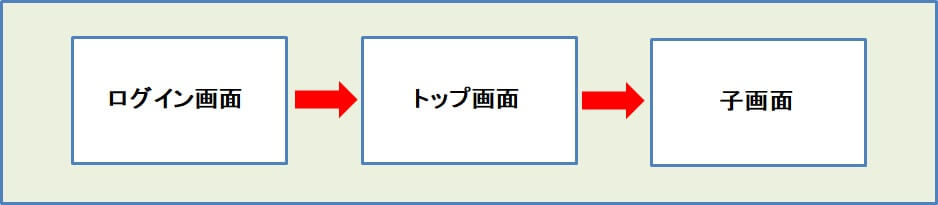
今回作成するWebアプリの概要は以下の通りです。
- ログイン画面でログインする
- ログイン後にトップページに遷移する
- トップページから子画面に画面遷移する


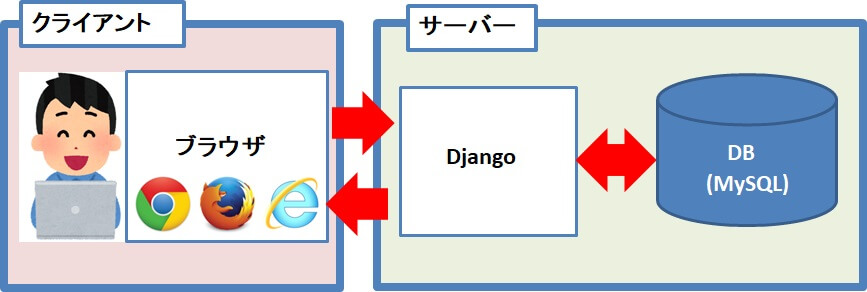
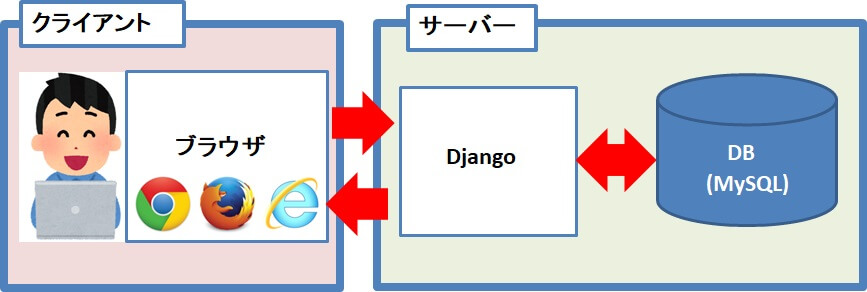
Webアプリの構成図
Webアプリの構成はこんな感じです。サーバーにはDjango、データベースにはMySQLを使用します。


Djangoの環境構築手順
「そもそも、Django(ジャンゴ)って何?」という方はこちらを参考にしてください。
Django(ジャンゴ)の環境構築手順は以下の通りです。
- 必要なソフトウェアのインストール
- 仮想環境を作成する(venvモジュールを使用)
- パッケージのインストール
- プロジェクト作成
- MySQLにデータベース・ユーザーを作成
- Django側のMySQL設定
- サーバ起動と動作確認
- 管理者ユーザーの作成
- アプリケーション作成
「手順が多いな」と感じると思いますが、落ち着いて1つ1つ対応すれば環境構築できますのでご安心ください。
これから順番に紹介していきます。
①:必要なソフトウェアをインストール
最初に、DjangoでWebサイト開発するために必要な2つのソフトウェアをインストールします。
| 必要なソフトウェア | 主な機能 |
|---|---|
| XAMPP(ザンプ) | Webサーバー、データベース 機能を使用可能にする |
| Anaconda(アナコンダ) | Pythonの開発に必要なライブラリ群を簡単にインストールする |
①-1:XAMPP(ザンプ)のインストール
XAMPP(ザンプ)は、Webアプリ開発に必要なソフトウェアをまとめたものです。
具体的には、WebサーバーのApache、データベースのMySQLがXAMPPをインストールするだけで使用できます。
XAMPPはこちらからダウンロードできます。
インストール方法は、以下をご参考にしてください。
※別サイト【PHP】XAMPPのインストール方法と操作方法【初心者用】
①-2: Anaconda(アナコンダ)のインストール
Anaconda(アナコンダ)とは、Pythonのパッケージ群です。
一言で言うと、Pythonの開発に必要なライブラリやツールを全てインストールできる便利ソフトです。
Anacondaはこちらからダウンロードできます。
インストール方法は、以下をご参考にしてください。
②:仮想環境を作成する(venvモジュールを使用)
まずはDjangoの環境構築を行う仮想環境を作成します。仮想環境を作る理由は、今後複数のアプリを作成する際に、アプリごとに開発環境を分けて管理することができるようになります。
仮想環境の作成方法と有効化については下記をご参考にしてください。
以降は、上記記事で仮想環境venvを作成・有効化した前提で説明していきます。
③: パッケージのインストール
次に仮想環境venvに必要なパッケージをインストールします。パッケージは、Pythonに新機能を追加するものです。
今回は、以下の2つのパッケージをインストールします。
| 必要なパッケージ | 主な機能 |
|---|---|
| Django(ジャンゴ) | Webアプリケーションフレームワーク(Django)を使用するのに必要 |
| mysqlclient | Pythonでデータベース(MySQL)を使用するのに必要 |
パッケージのインストールには、pipというPythonパッケージの管理ツールを使います。
まずpipを最新バージョンにするために以下のコマンドを実行します。コマンド実行後、処理完了まで少しお待ちください。
|
1 |
python -m pip install --upgrade pip |
処理が完了するとpipが最新バージョンにアップデートされます。
pipのバージョン確認は以下コマンドを実行します。
|
1 |
pip -V |
次にDjangoとmysqlclientのパッケージをインストールします。
|
1 2 |
pip install Django pip install mysqlclient |
これで仮想環境内にDjangoとデータベースMySQLを使用できる環境が整いました。
④:プロジェクト作成
Django、MySQLの環境ができたら、次はプロジェクトを作成します。



そもそもプロジェクトって何?
と思われる方もいると思いますので、簡単に説明します。
プロジェクトは、Webアプリの塊をイメージをしてもらえるとわかりやすいと思います。
例えば、「野球アプリ」と「サッカーアプリ」を作る場合、「Baseballプロジェクト」と「Soccerプロジェクト」を作成するイメージです。
プロジェクトの作成は、以下のコマンドを実行します。
|
1 |
django-admin startproject プロジェクト名 . |
今回は「test_project」というプロジェクトを作成します。
|
1 |
(venv) C:\Users\Desktop\python> django-admin startproject test_project . |
⑤: MySQLにデータベース・ユーザーを作成
続いてMySQLのデータベースとユーザーを作成します。
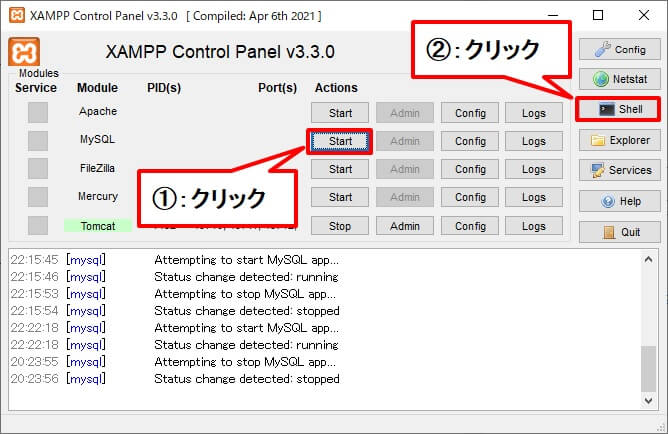
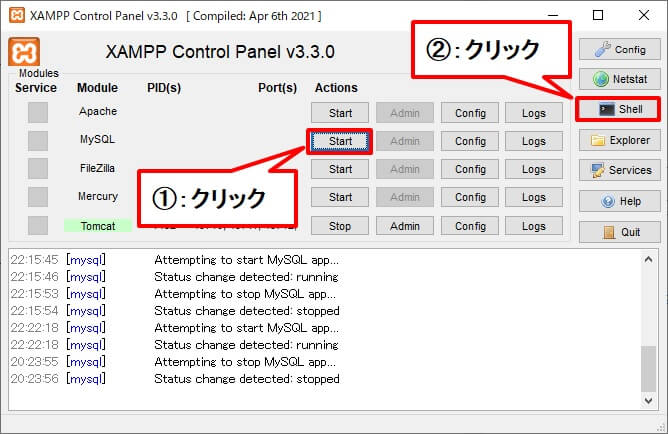
まずXAMPP Control Panelを起動して、MySQLをStartして下さい。MySQLが起動したら、Control Panel右側からShellを押してコマンドプロンプト(黒い画面)を起動します。


表示されたコマンドプロンプトで、MySQLに接続するために下記コマンドを実行します。
|
1 |
mysql -u root -p |
ログイン後、ユーザーとデータベースを作成します。
ユーザー名:test(パスワード:password)、データベース名:Testで作成した場合を以下に示します。
|
1 2 3 |
CREATE USER test IDENTIFIED BY ‘password’; grant all on *.* to test@localhost identified by ‘password’; CREATE DATABASE Test; |
各コマンドの説明は以下の通りです。
|
1 |
CREATE USER ユーザー名 IDENTIFIED BY ‘パスワード’; |
⑥: Django側のMySQL設定
MySQLのデータベースが作成できましたので、Django側の設定を行っていきます。
設定箇所は以下の通りです。
- settings.pyファイルの設定変更
- データベースのマイグレーション実行
⑥-1:settings.pyファイルの設定変更
settings.pyには、Django側の各種設定が記述されています。
Djangoのデフォルトではデータベースにsqlite3を使用するように記載されてます。
今回はデータベースにMySQLを使用しますので、settings.pyの「DATABASES」の部分を以下のように変更します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME': 'Test', #データベース名 'USER': 'test', #MySQLのユーザー名 'PASSWORD': 'password',#MySQLのパスワード 'HOST': 'localhost', 'PORT': '3306', 'OPTIONS': { 'init_command': "SET sql_mode='STRICT_TRANS_TABLES'", 'charset': 'utf8mb4', }, } } |
⑥-2:データベースのマイグレーション実行
データベースのマイグレーションとは、アプリで使うデータベースの定義を自動的に作成・管理する機能です。Django側でデータベースの設定を行ってくれるとイメージしておけば問題ないです。
マイグレーションは以下のコマンドで行います。
|
1 |
python manage.py migrate |
以上で、Django側のMySQL設定は完了です。
⑦: サーバ起動と動作確認
Django側の最小構成の設定が完了しましたので、実際にサーバーを起動して設定が正しく行えているか確認します。
以下のコマンドでサーバーを起動します。
|
1 |
python manage.py runserver |
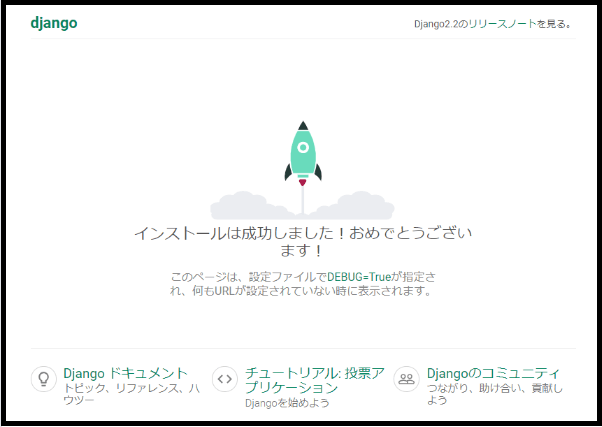
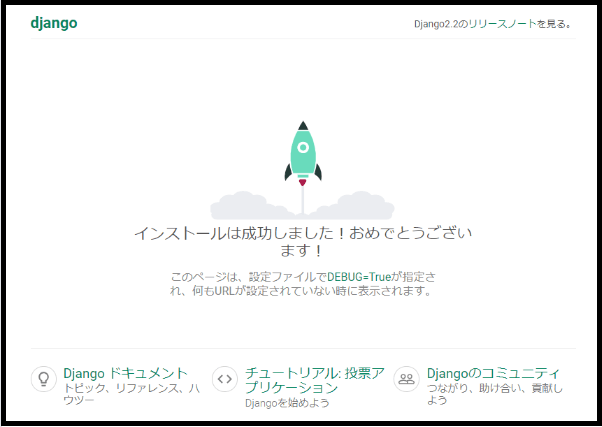
サーバー起動後、ブラウザに「http://127.0.0.1:8000」と入力してアクセスします。


上記の画面が表示されたら、問題なくWebサーバが起動できています。
⑧: 管理者ユーザーの作成
続けてDjangoの管理者サイトにアクセスするための管理者ユーザーを作成します。
まず管理サイトにログインするためのユーザーを作成します。
以下コマンドを実行してください。
|
1 |
python manage.py createsuperuser |
作成するユーザー名、メールアドレス、パスワードの順に入力します。
ユーザー作成後に、管理サイトにアクセスしましょう。サーバーが起動していない場合は、サーバーを起動しておいてください。
|
1 |
python manage.py runserver |
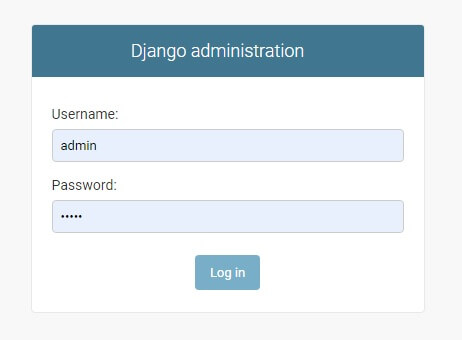
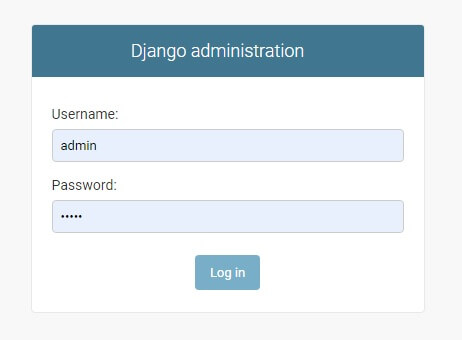
ブラウザを起動して、URL「http://127.0.0.1:8000/admin/ 」にアクセスしましょう。


上記のようなページが表示されますので、先ほど作成したユーザー名・パスワードでログインしましょう。
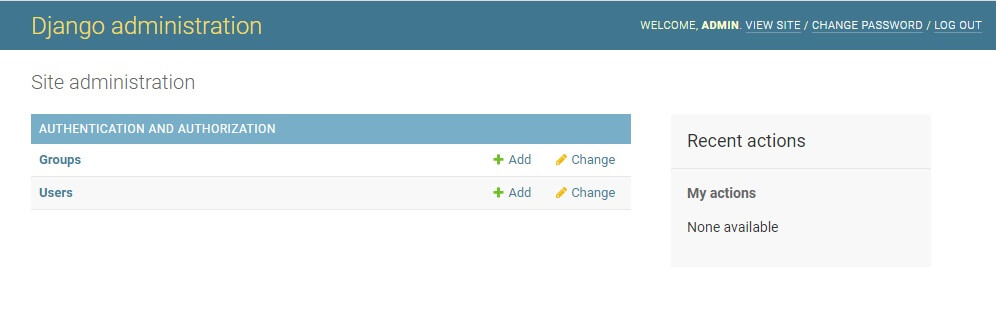
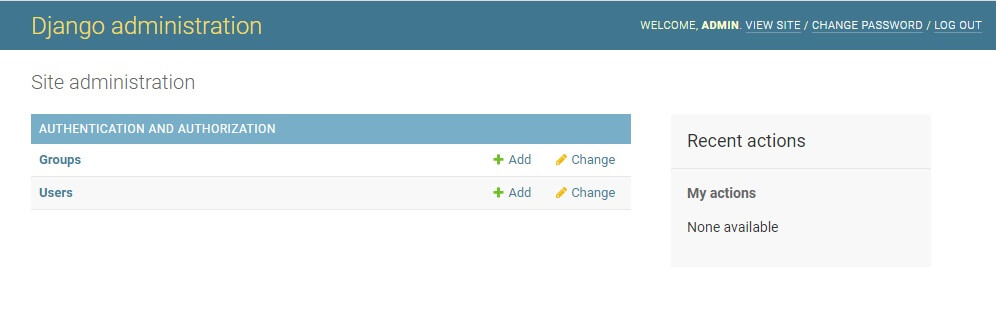
ログイン後の上記画面では、データベースを簡単に操作することができます。


⑨:アプリケーション作成
これまでにWebサーバーの構築、データベースの設定を行ってきました。
仕上げとして、プロジェクト内にアプリケーションを作成します。
例として、以下のコマンドで「sample_app」というアプリケーションを作ります。
|
1 |
python manage.py startapp sample_app |
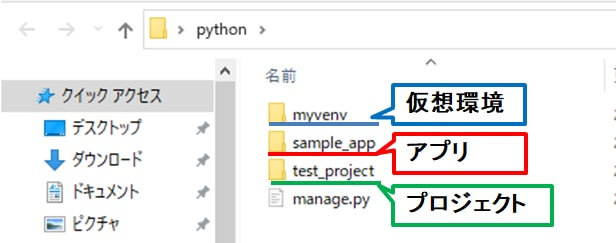
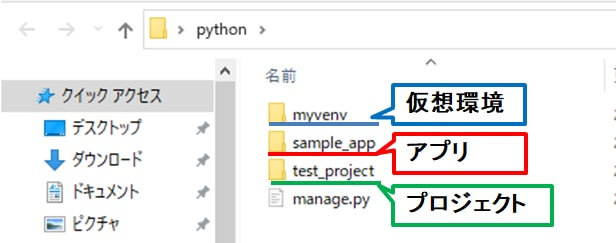
コマンド実行後に、pythonフォルダ配下に「sample_app」フォルダが作成されます。
コマンド実行後のpythonフォルダ


続いて「sample_app」アプリを登録します。
「test_project」フォルダ配下の「settings.py」ファイルの「INSTALLED_APPS」を以下のように変更してください。
|
1 2 3 4 5 6 7 8 9 |
INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'sample_app.apps.SampleAppConfig', #この1行を追加します ] |
最後に 作成した「sample_app」アプリ にアクセスしてWebサイトが表示されるようにします。
Djangoは「urls.py」と「views.py」の2ファイルで表示するファイルの制御を行う仕組みになっています。
つまり、アクセスしたURLによって、どのHTMLファイルを表示させるかをurls.py、views.pyに記述します。
早速設定していきましょう。まずは、test_projectフォルダ内のsettings.pyを以下のように編集します。
|
1 2 3 4 5 6 7 8 |
from django.contrib import admin from django.urls import path, include #pathをpath, includeに変更 urlpatterns = [ path('admin/', admin.site.urls), path('', include('sample_app.urls')), #この1行を追加 ] |
include関数を使うために、2行目でincludeをインポートします。
上記の設定によるアクセスURLとリダイレクト先の関係を表にしました。
| アクセスURL | リダイレクト先 |
|---|---|
| http://127.0.0.1:8000 /admin | 管理者ページ(Djangoデフォルト) |
| http://127.0.0.1:8000 | sample_app.urls |
現時点では、sample_appフォルダ配下にurls.pyファイルは存在しないので作成しましょう。
urls.py ファイルを作成し、以下のコードを記述してください。
|
1 2 3 4 5 |
from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), ] |
上記では、「http://127.0.0.1:8000」へのリクエストはviews.pyファイルのindex関数の処理を行うということを意味します。
次にsample_appフォルダ内のviews.pyファイルにindex関数を定義します。
|
1 2 3 4 5 |
from django.shortcuts import render # Create your views here. def index(request): return render(request, 'sample_app/index.html', {}) |
上記の内容は、index関数でsample_appフォルダのindex.htmlファイルを表示することを意味します。
これで「http://127.0.0.1:8000」に アクセス~index.htmlファイル表示までの設定が完了しました。
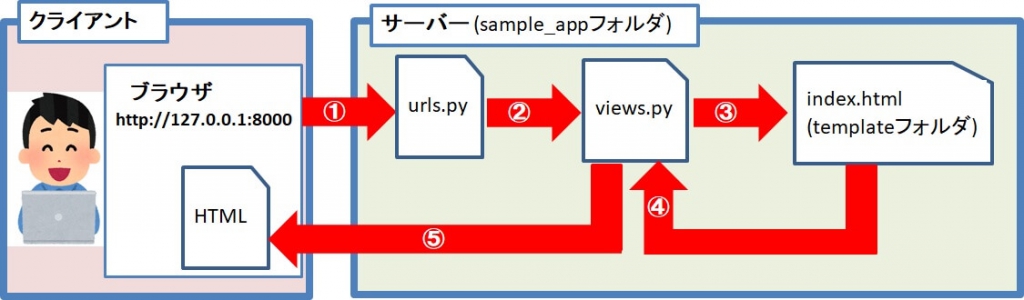
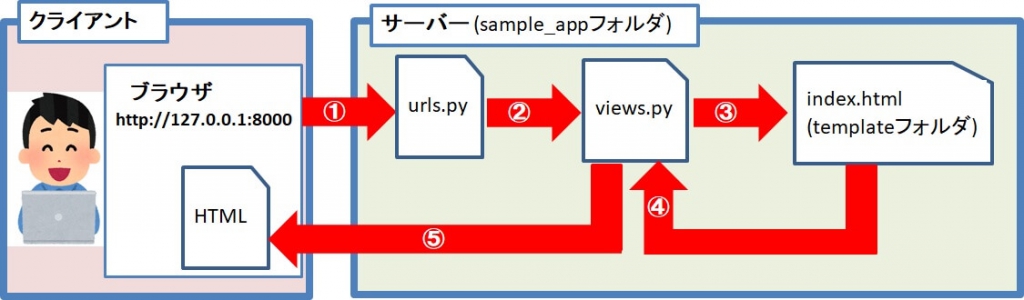
「http://127.0.0.1:8000」のリクエストに対するレスポンスの流れは以下の通りです。(一部簡略化しています。)


最後に 「http://127.0.0.1:8000」リクエスト時に表示するindex.htmlファイルを作成します。
sample_appフォルダ直下にtemplatesフォルダを作成してください。
その後、templatesフォルダ内にsample_appフォルダを作り、その中にindex.htmlを作成します。
index.html のコード
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>HTML Sample</title> </head> <body> <div class="header">Header領域</div> <div class="main"> <h1>見出し</h1> <p>コンテンツ</p> </div> <div class="footer"> <span>Footer領域</span> <a href="#">リンク</a> </div> </body> </html> |
そして「http://127.0.0.1:8000」にアクセスすると、index.htmlが表示されると思います。


以上で、Djangoを使用したWebアプリの環境構築は完了です。お疲れさまでした。
おまけ
環境構築時に遭遇したエラーと対処方法を簡単に記載します。
エラーメッセージ:NameError: name ‘os’ is not defined
原因:「os」が未定義になっている
対処方法:settings.pyファイルに「import os」を記述
終わりに
今回は、Python(Django)を使用したWebアプリの作成方法の環境構築部分について紹介しました。
次回は、Webアプリの作成部分を記載予定です。
質問などありましたらコメントをよろしくお願いします。











コメント