こんにちは、カメ助(@kamesuke_blog)です。
今回は、JavaScriptでの2次元配列の初期化と各要素の取得方法についてまとめました。
2次元配列を使用する場合の参考にしていただけたら嬉しいです。
 カメ助
カメ助この記事はこんな人にオススメ
・JavaScriptでの2次元配列の扱いについて知りたい
忙しい方向け:2次元配列の初期化方法のみ知りたい方はこちら
2次元配列とは何か
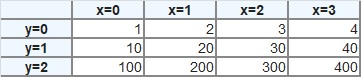
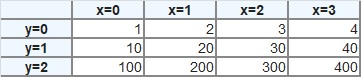
まず、次のようなExcelの表をイメージしてください。


上の表のように、xとyの2つの添字を指定して値を指定可能な配列を「2次元配列」と言います。
ちなみに、添字を3つ指定する配列を「3次元配列」、添字を4つ指定するものを「4次元配列」などがあり、それらを総称して「多次元配列」と呼びます。



4次元配列以上は「コードの可読性が悪くなる」、「データがどこに格納されているかのイメージが難しい」のであまり使用しないよ
JavaScriptでの2次元配列の考え方
JavaScriptでは2次元配列を含め、多次元配列は直接サポートされていません。
しかし、配列の要素には数値や文字列などの基本データだけではなくオブジェクトや配列などを格納することができます。そこで、1次元の配列を作成し、その配列を要素に格納した配列を作成することで2次元配列を作成します。
JavaScriptの2次元配列の初期化
2次元配列の初期化方法について見ていきましょう。
2次元配列の生成と値の初期化
5×5の2次元配列を0で初期化するコードについて見ていきましょう。
配列を2重ループで初期化する場合
定番のfor文を使用して2次元配列の初期化を行う例です。基本なので押さえておきましょう。
|
1 2 3 4 5 6 7 8 |
//配列を2重ループで初期化する場合 let array = new Array(5); //要素数5の配列(array)を作成 for(let x = 0; x < 5; x++) { array[x] = new Array(5); //配列(array)の各要素に対して、要素数5の配列を作成 for(let y = 0; y < 5; y++) { array[x][y] = 0; //0で初期化 } } |
fillを使用して初期化した場合
次は、ES2015で追加されたfillを使用した場合の例を紹介します。ソースコードが短く済むメリットがあります。
|
1 2 3 4 5 |
//fillを使用して初期化した場合 let array= new Array(5); //要素数5の配列(array)を作成 for(let y = 0; y < 5; y++) { array[y] = new Array(5).fill(0); //配列(array)の各要素に対して、要素数5の配列を作成し、0で初期化 } |
2次元配列の初期化をループを1回に抑えています。コード量を減らしたい場合は、こちらの記述をオススメします。
2次元配列の生成時に値をセットする
2次元配列の生成と同時に値をセットする場合は、以下のようにします。
|
1 2 3 4 5 6 |
//2次元配列の生成時に値をセットする_その1 let array0 = [1, 2, 3, 4]; let array1 = [10, 20, 30, 40]; let array2 = [100, 200, 300, 400]; let array = [array0, array1, array2];//配列(array)の各要素に配列(array0~2)をセットする |
上記をまとめて次のように記述した場合も同じ配列になります。
|
1 2 3 4 5 6 |
//2次元配列の生成時に値をセットする_その2 let array = [ [1, 2, 3, 4], [10, 20, 30, 40], [100, 200, 300, 400] ]; |
続いて、作成した配列の各要素のデータ取得方法について見ていきましょう。
JavaScriptの2次元配列の各要素のデータ取得
2次元配列の各要素のデータ取得について、下記サンプルで見ていきましょう。
|
1 2 3 4 5 6 7 8 9 10 11 |
//2次元配列の各要素のデータ取得 let array = [ [1, 2, 3, 4], [10, 20, 30, 40], [100, 200, 300, 400] ]; for (let i = 0; i < 3; i++){ for (let j = 0; j < 4; j++){ console.log("[" + i + "][" + j + "] = " + array[i][j]);//配列の各要素を出力 } } |
出力結果
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//出力結果 [0][0] = 1 [0][1] = 2 [0][2] = 3 [0][3] = 4 [1][0] = 10 [1][1] = 20 [1][2] = 30 [1][3] = 40 [2][0] = 100 [2][1] = 200 [2][2] = 300 [2][3] = 400 |
array[i][j]で、配列の各要素にアクセスすることができます。サンプルでは、for文を使用して配列の全要素の値をコンソールに出力しています。
ちなみに、要素の番号は「0」から始まるので覚えておきましょう。
まとめ
いかがでしたか。
今回は、JavaScriptの2次元配列の初期化と各要素の取得方法について紹介しました。
ポイントは以下の3点です。
- 2次元配列は、Excelの表のイメージ
- データ型「Array」とfor文を組み合わせて作成する
- 配列のデータには、array[i][j]でアクセスする(i、jには数字が入る)
2次元配列は、プログラムでよく使用しますので、参考にしていただければと思います。











コメント