こんにちは、カメ助(@kamesuke_blog)です。
ブログにGoogleアドセンス広告を貼る際に、「広告ってどうやって貼ればいいの?」と疑問に思いました。
そこで、アドセンス広告の貼り方について調べましたので共有します。
 カメ助
カメ助この記事は以下のような人におすすめ!
・アドセンス広告の貼り方を知りたい
本記事では、アドセンス広告の貼り方について解説します。
この記事を読めば、アドセンス広告を貼る際に迷うことはなくなりますよ。
ブログにアドセンス広告を貼る方法
ブログに広告を貼る方法は、以下の通りです。
- ワードプレスのテーマにコードを埋め込む
- ブログの記事内にコードを埋め込む
- ウィジェットを使用する
- プラグインを使用する
- 自動広告をONにする
今回は、私のオススメ方法である、「ウィジェットを使用する」について解説していきます。
- 「ウィジェットを使用する」のメリット
-
- 広告の設定・変更が簡単
- 記事ごとの広告設定が不要
- サイトが壊れる可能性がない
その他の方法は、「修正の手間がかかる」、「サイトが壊れる可能性がある」等のデメリットが大きいので説明を割愛します。
具体的なアドセンス広告の貼り方
全体の流れ
アドセンス広告を貼る流れは以下の通りです。
ブログに掲載する広告ユニットを作成します
作成した広告ユニットのコードをブログに設置します
STEP①:新しい広告ユニットの作成
まずは、ブログに貼る「広告ユニット」を作成しましょう。
①-1:Googleアドセンスの広告メニューにアクセス
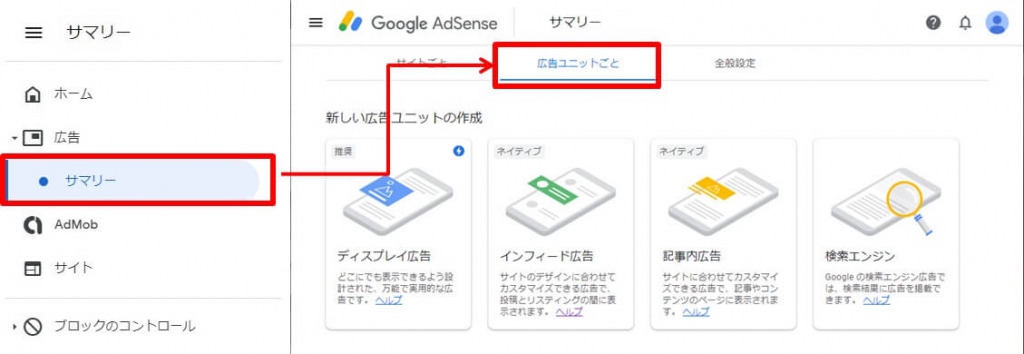
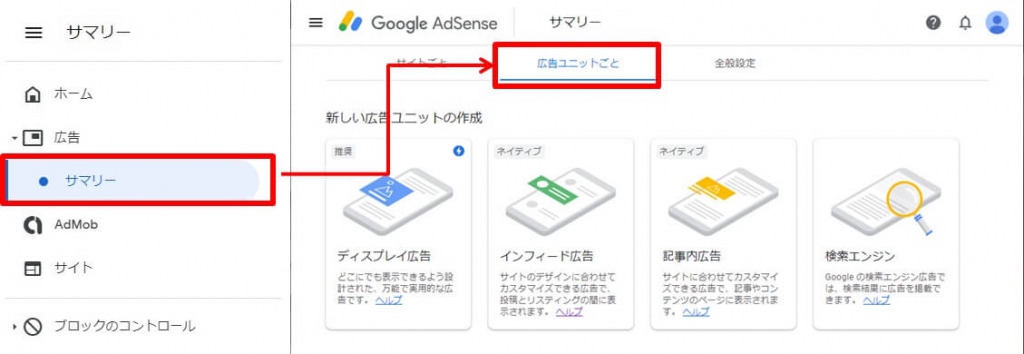
まず、Googleアドセンスにアクセスし、「広告」ー「サマリー」を選択しましょう。
その後、「広告ユニットごと」タブを選択しましょう。


①-2:新しい広告ユニットの種類を選択する
ここからは、「ユニット」と呼ばれる、広告の部品を作成していきます。
「ディスプレイ広告」、「インフィード広告」等、4種類の広告ユニットが表示されていると思います。
特に理由がなければ「ディスプレイ広告」を選択しましょう。
今回は、「ディスプレイ広告」で説明していきます。
一応、それぞれの特徴についてまとめておきます。


ディスプレイ広告:ブログ内のどこでも設置可能な広告
オススメ度:★★★★★
- 汎用的に使用可能なため、オススメ


インフィード広告:記事一覧の中に設置する広告
オススメ度:★
- 設置すると違和感があり、オススメしません


記事内広告:記事の間に設置する広告
オススメ度:★
- 記事が見にくくなるため、オススメしません


検索エンジン:ブログ内の検索窓での検索結果に広告表示する
オススメ度:★★★
- ブログ内の検索窓はあまり利用されないため対応優先度は低め
①-3:新しい広告ユニットを作成する:ディスプレイ広告を作成
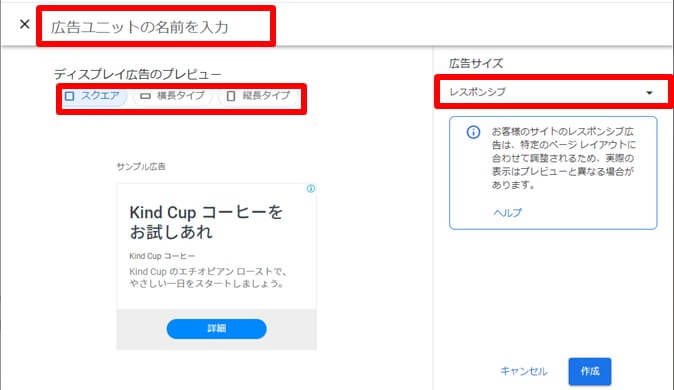
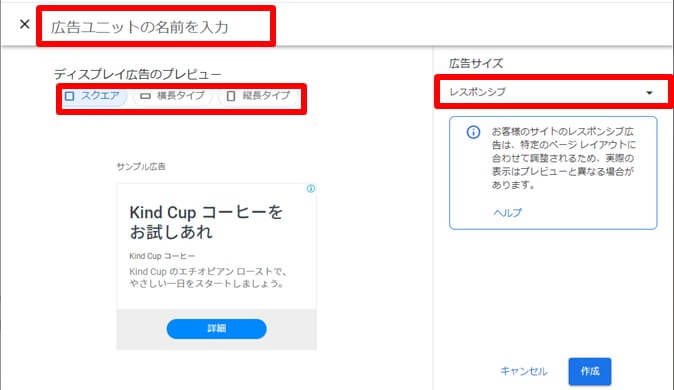
「ディスプレイ広告」のアイコンを選択し、各項目を設定します。
広告ユニットの名前、広告の形式、広告サイズを設定します。(広告の形式、広告サイズは、デフォルトの設定で問題ありません。)
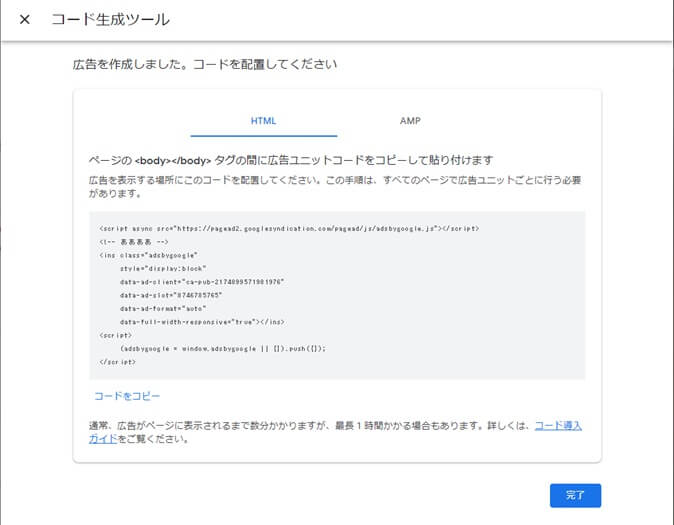
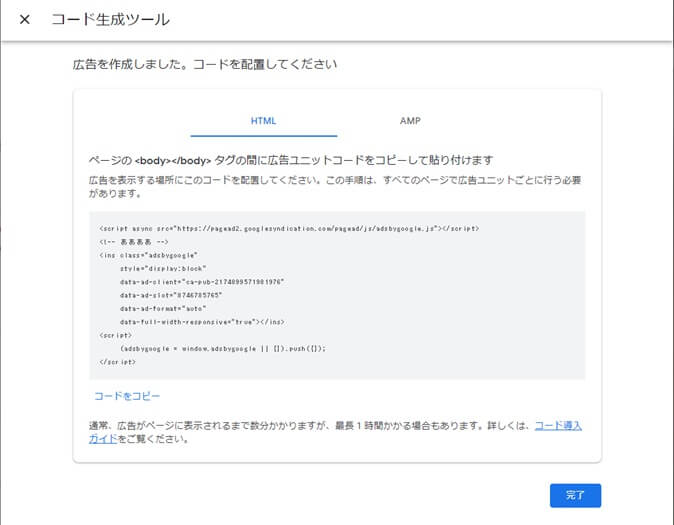
設定後、「作成」をクリックすると『コード生成画面』に遷移します。


広告が作成され、広告表示用のコードが表示されます。ここでは、「完了」をクリックして画面を閉じます。


STEP②:ブログに広告を貼る
アドセンス広告を貼るためには、広告ユニットのコードをサイト内に設置する必要があります。
今回は、記事下に広告を設置します。
②-1:広告ユニットのコードを取得する
まずは、先ほど作成した広告ユニットのコードを取得しましょう。
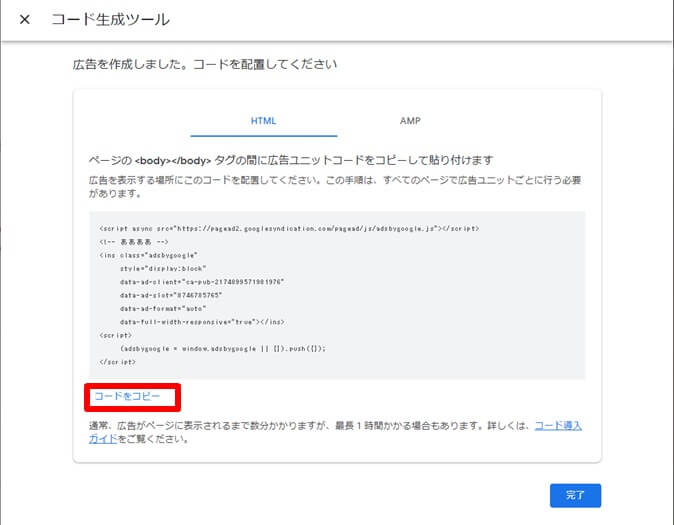
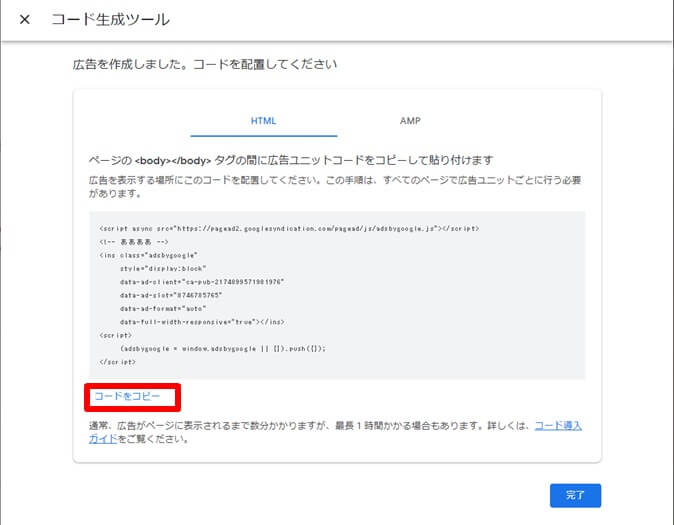
既存の広告ユニットの「<>」をクリックし、コード生成画面に遷移します。


「コードをコピー」をクリックし、コピーを取得しましょう。


今回コピーしたコードを、広告を表示したいエリアのウィジェットに貼り付けます。
②-2:サイトに広告ユニットのコードを設定する
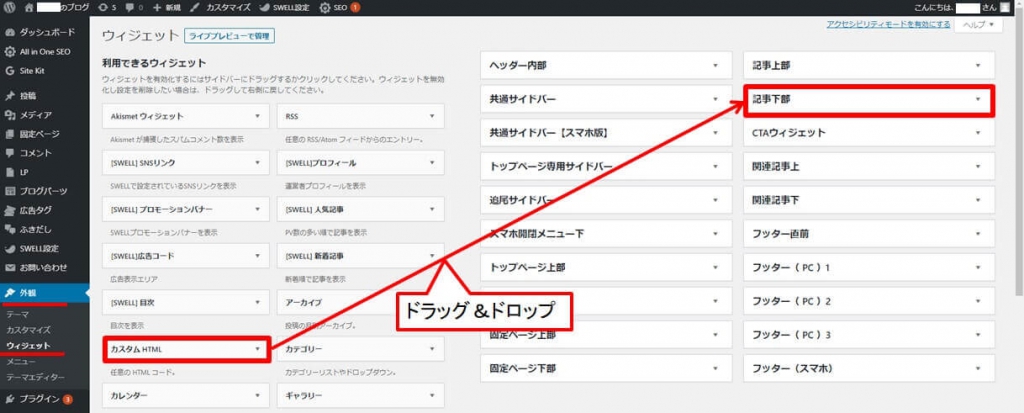
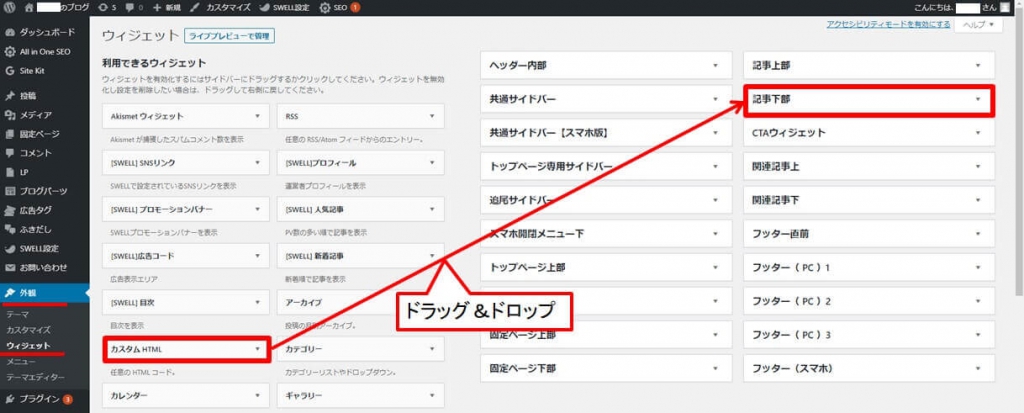
次に、ワードプレスの管理画面にアクセスし、「外観」ー「ウィジェット」を選択します。
「カスタムHTML」を「記事下部」へドラッグ&ドロップします。


その後、広告用のコードをコピーし、完了をクリックします。


以上で設定完了です。お疲れさまでした。
設定後、1時間程度で広告が表示されます。
まとめ
いかがでしたか。
今回は、アドセンス広告を貼り方について解説しました。
まとめると以下の通りです。
- ワードプレスのテーマにコードを埋め込む
- ブログの記事内にコードを埋め込む
- ウィジェットを使用する
- プラグインを使用する
- 自動広告をONにする
5つの方法の内、「ウィジェットを使用する」方法は、他の方法と比べてメリットが大きいです。
「ウィジェットを使用する」方法のメリット
- 広告の設定・変更が簡単
- 記事ごとの広告設定が不要
- サイトが壊れる可能性がない
アドセンス広告を貼る際は、「ウィジェットを使用する」方法をオススメします。
また、アドセンス広告を貼るべき場所とNGな場所については、以下の記事で詳しく紹介しています。


最後までご覧いただきありがとうございました。


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1e1a3214.ded496e4.1e1a3215.d7c6550e/?me_id=1213310&item_id=19350307&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbook%2Fcabinet%2F6443%2F9784534056443.jpg%3F_ex%3D240x240&s=240x240&t=picttext)









コメント