どうもカメ助です。前回はWordPressのセットアップを行いました。
WordPressでブログをはじめるにあたって、テーマ(テンプレートとも呼ばれます)を選ぶ必要があります。
WordPressには数多くのテーマが存在しており、デザインやレイアウト、使い勝手もさまざまです。
一方で、たくさんありすぎため、どれにするか悩んでいるだけでもかなりの時間がかかってしまいます。
そこで今回は、初心者におすすめな無料テーマ「Cocoon」のインストールをしたので解説します。
ブログ開設までの流れ
ブログを開設するまでの全体の流れは以下の通りです。『本記事はSTEP6、7(赤い部分)について書いています。』
STEP1~4(ドメインの設定まで)はこちら
STEP5(WordPressのインストール)はこちら
ブログのURLを決めましょう
ドメイン(URL)の取得申請を行います※費用が発生します
レンタルサーバーを契約します※費用が発生します
サーバーのスペックや月々のサーバー維持費などを考慮し、レンタルサーバーを決めます
契約したレンタルサーバーにドメインを設定します
レンタルサーバーによってWordPressのインストール方法が異なるので注意しましょう
今回は無料テーマを設定します
お疲れさまでした。
ここからがブログ運営のスタートラインです。
Cocoonについて

Cocoonは無料であるにも関わらず、機能性は有料のWordPressと遜色ないシンプルで高機能なテーマです。
- サイト読み込み速度が速い
- モバイル対応
- 吹き出しを簡単に使用可能
- 広告の設置が非常に便利
中でも記事を書く際に重宝するものとして、吹き出し機能がありますが、Cocoonの場合は、初期機能として吹き出し機能が使用可能です。(プラグインの追加不要)
注意点として、デザインをあまり変更することができないので、おしゃれよりも機能面で高機能なテーマを無料で使いたいという方にオススメです。
 カメ助
カメ助「Cocoon」の作者自身がブログで情報発信していたり、フォーラムもあるので、サポート面も充実している点もポイントが高いよ。
【重要】親テーマと子テーマについて
テーマのインストールの前に大事なことがありますので、先に説明しておきます。
WordPressのテーマには「親テーマ」と「子テーマ」の2種類あります。
親テーマ:基本となるテーマ
子テーマ:親テーマをコピーしたもの
(テーマをカスタマイズした際に親テーマに影響を与えないために使用)
WordPressのテーマを利用するときは一般的に、「親テーマ」・「子テーマ」の両方をインストールして、「子テーマ」を有効化して利用します。
子テーマを利用する理由は、テーマをカスタマイズした際に親テーマに影響を与えないためです。



「子テーマ」を使用すると覚えておきましょう!
Cocoonのインストール方法
「Cocoon」親テーマのダウンロード
早速、テーマのデータを取得しましょう。
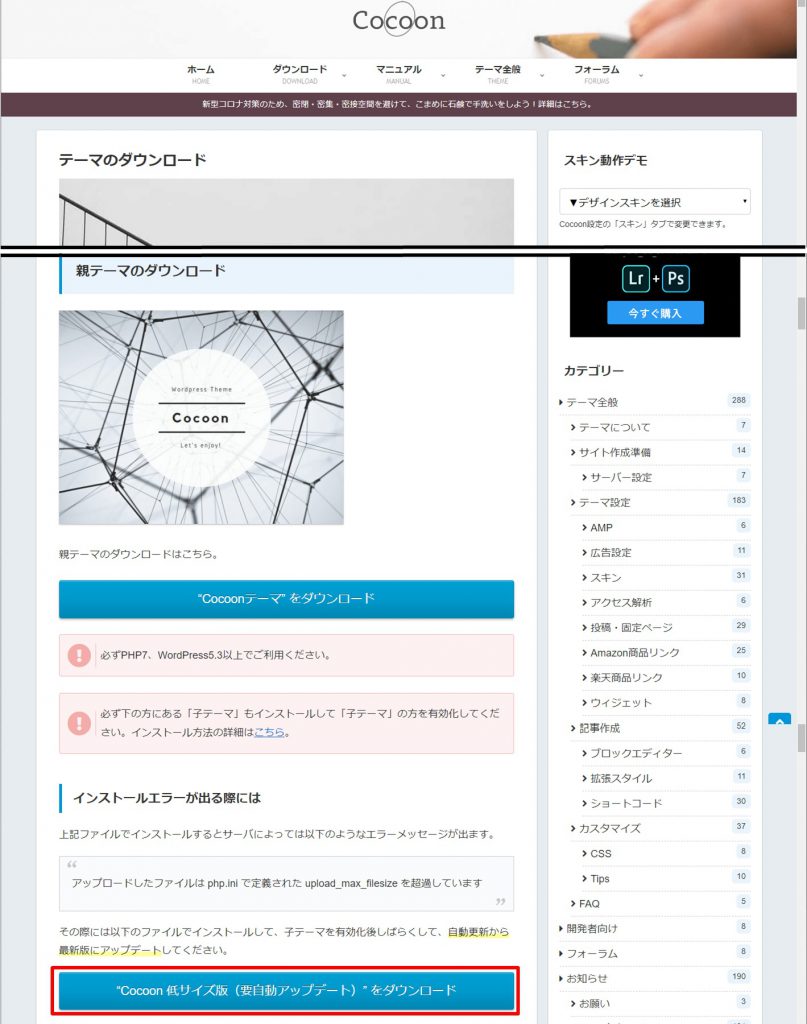
公式サイトにアクセスします。
トップページの【ダウンロード】より、ダウンロードページへ遷移します。


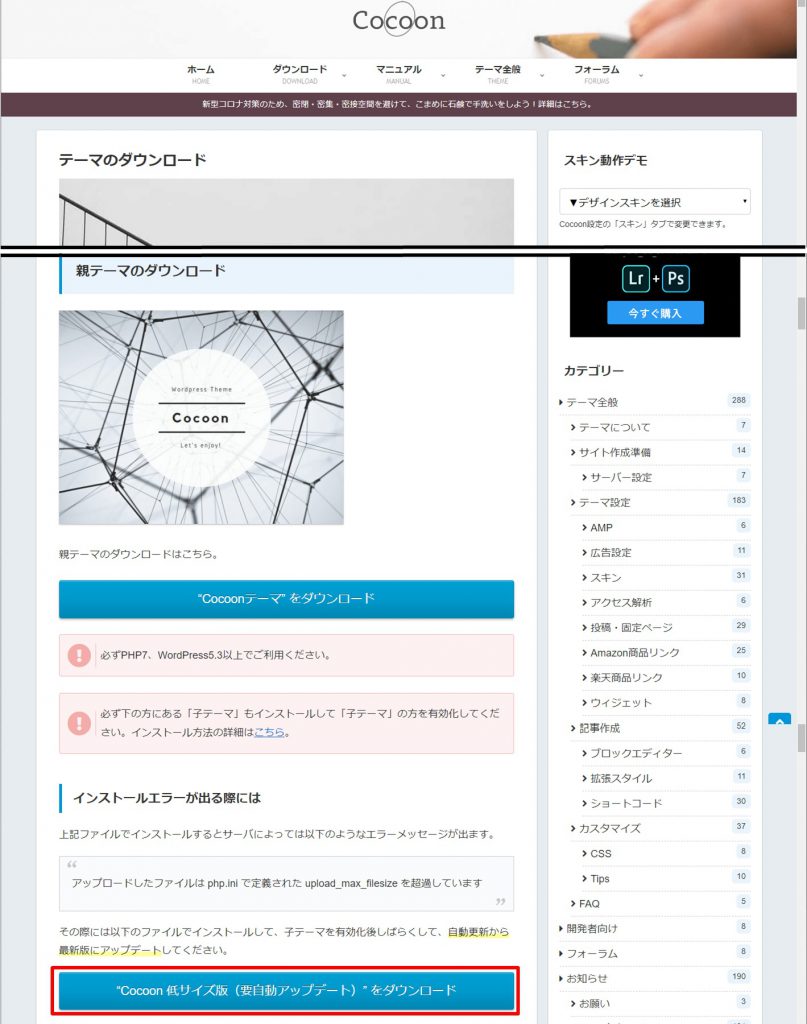
【Cocoonの低サイズ版】より、親テーマをダウンロードします。
※サーバ環境はPHP7.0、WordPress5.3以上である必要があります。(バージョンが古い場合はアップデートをしてください。)





ファイルサイズが大きいとインストール時にエラーになることがあるので、【低サイズ版のテーマ】をダウンロードしておいたほうがいいよ。
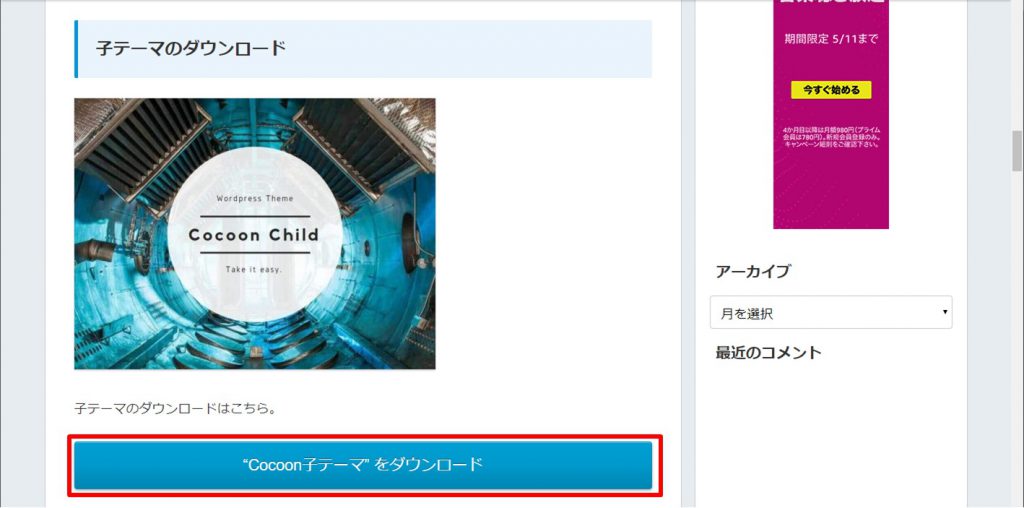
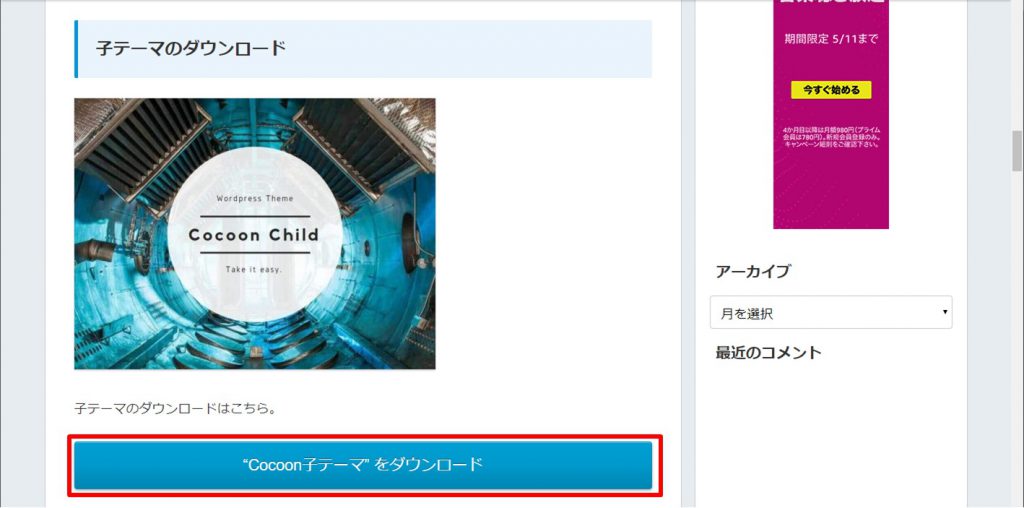
「Cocoon」子テーマのダウンロード
ダウンロードページの「子テーマのダウンロード」より、子テーマをダウンロードします。


テーマのインストール
ダウンロードしたファイルをWordPressにインストールします。
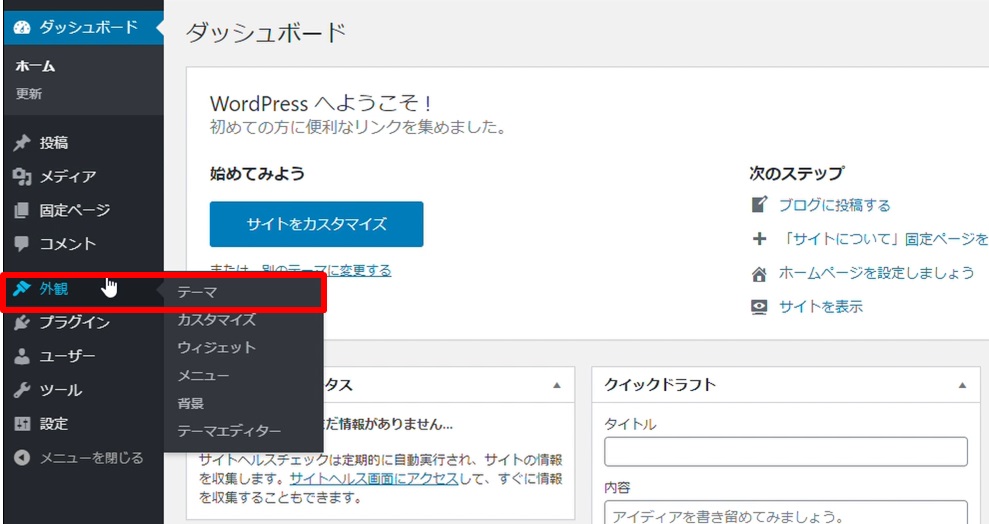
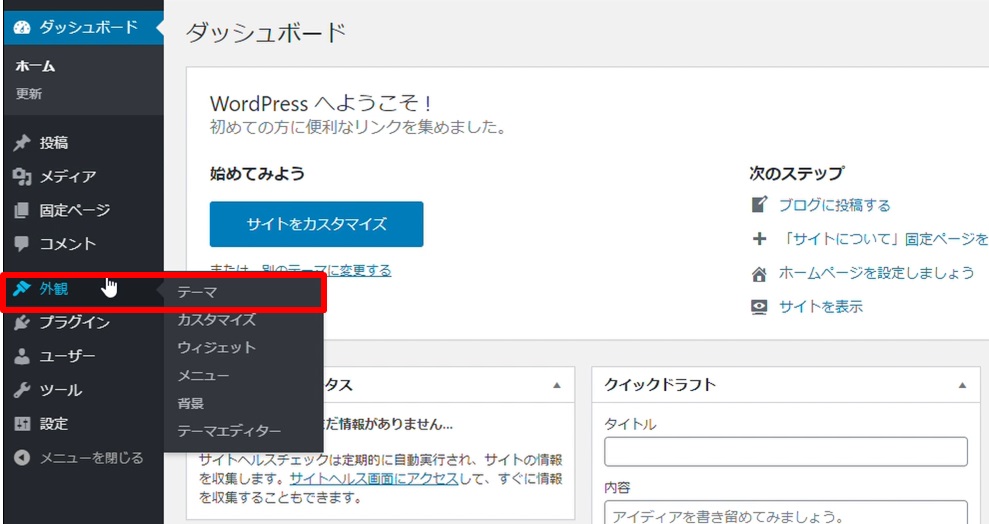
WordPressにログインし、管理画面メニューの【外観】→【テーマ】を選択します。


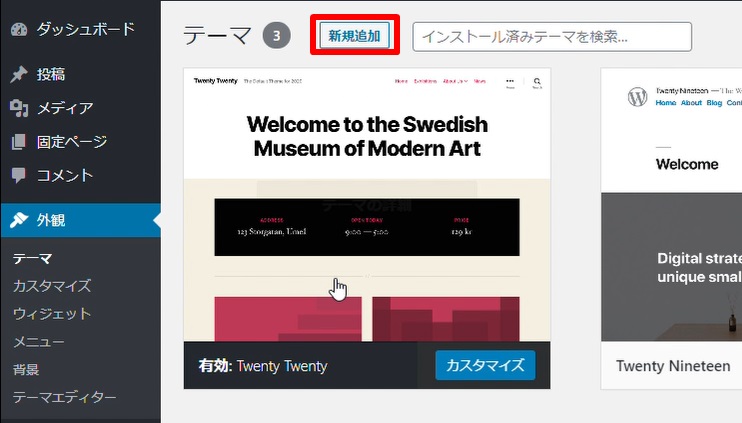
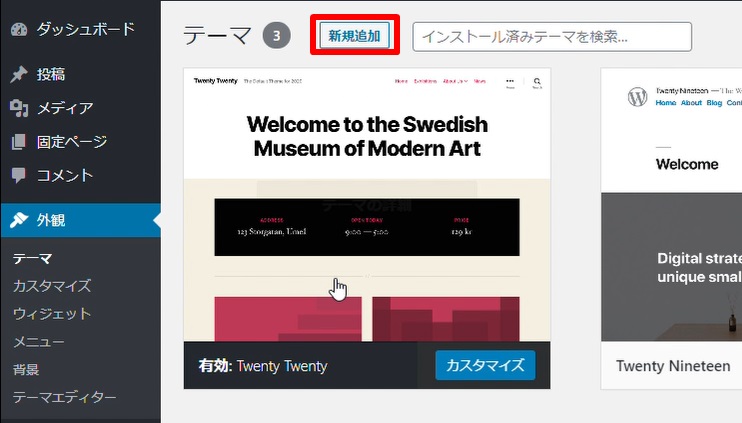
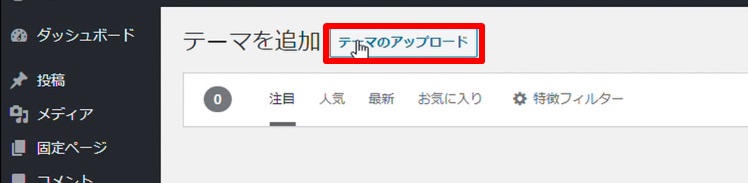
「新規追加」を選択してテーマ追加画面を表示します。


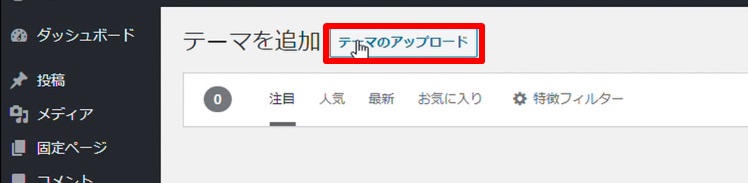
「テーマのアップロード」を選択してテーマのアップロードエリアを表示します。


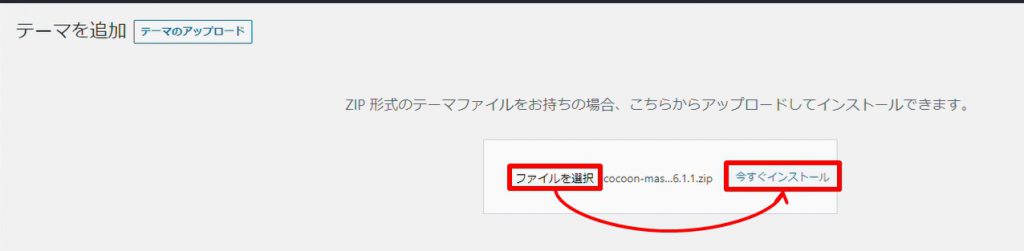
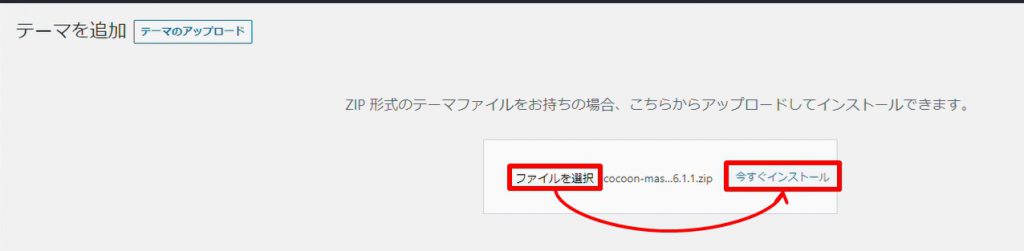
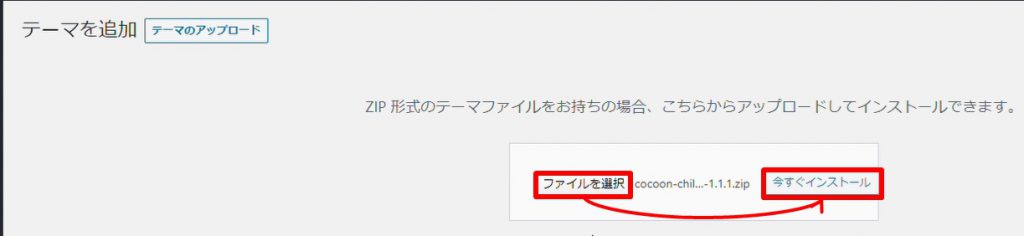
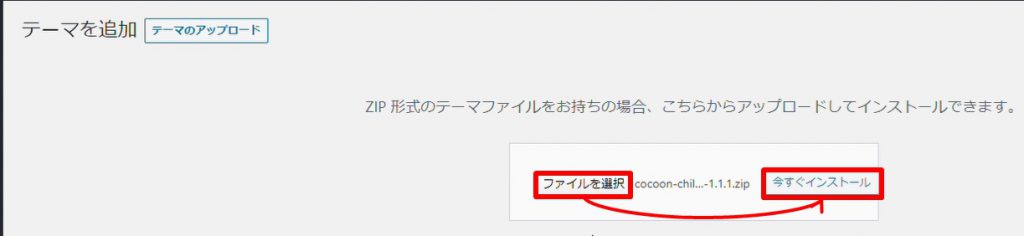
先ほどダウンロードした親テーマ「cocoon-master.zip」を選択し、「今すぐインストール」を選択します。





まず、親テーマをインストールします。子テーマと間違えないように注意!!
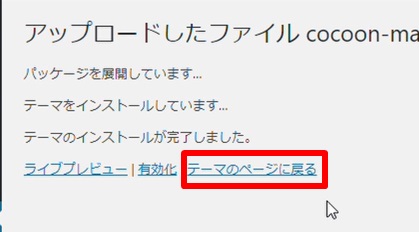
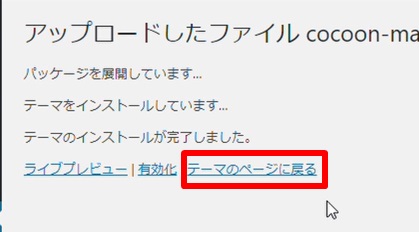
親テーマをインストールしたら、テーマページに戻ります。


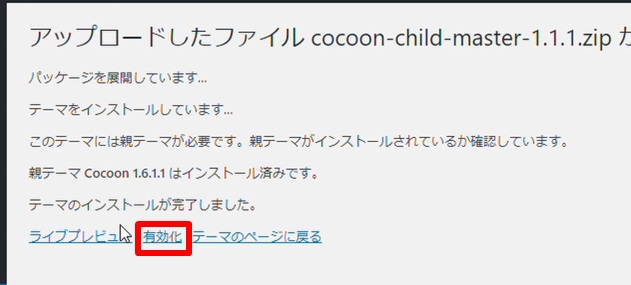
そして、またテーマのアップロードページを開いて今度は子テーマ「cocoon-child-master.zip」をインストールします。


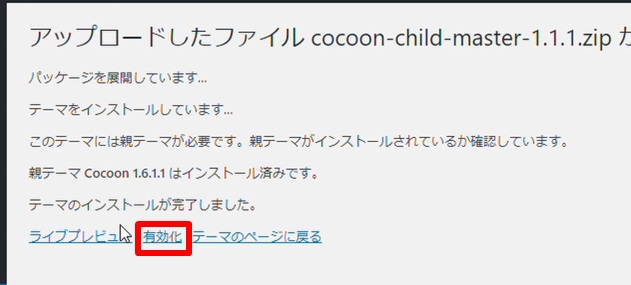
子テーマのインストールを終えたら「有効化」リンクを選択してください。


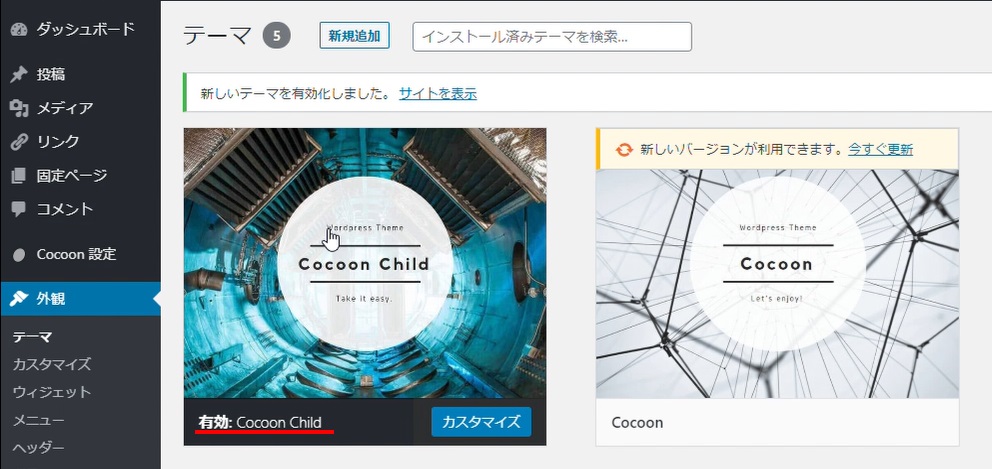
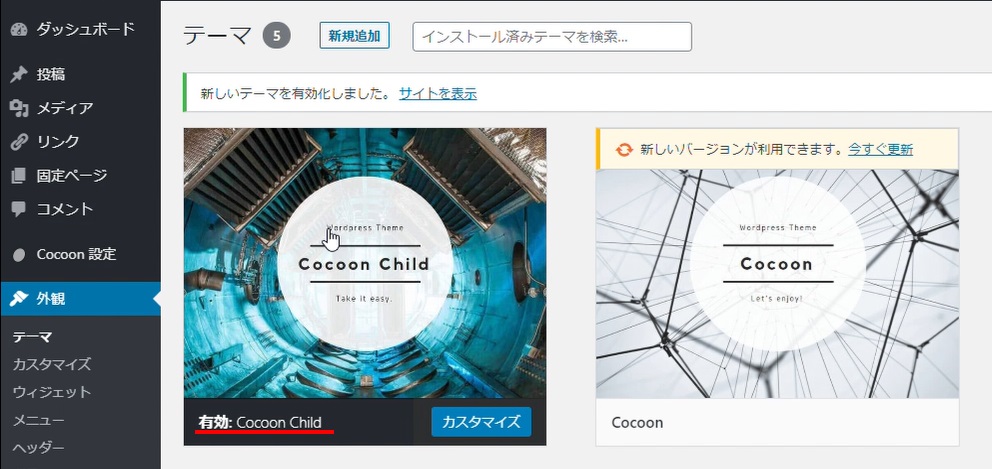
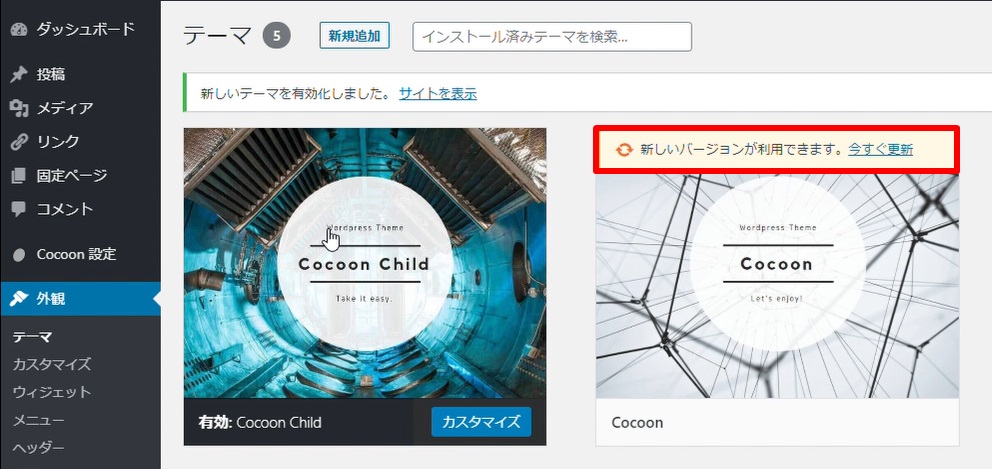
有効化後、以下のように「Cocoon Child」が有効化されていればOKです。





子テーマを有効にしよう!親テーマではないので要注意!!
これで、Cocoonの親テーマ、子テーマのインストールが完了しました。引き続き親テーマのアップデートを行います。
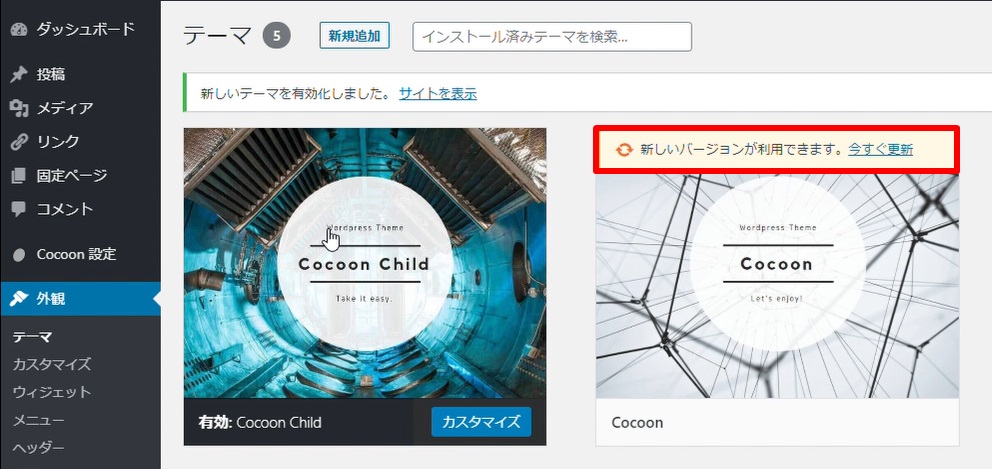
親テーマのアップデート
Cocoonの親テーマのバージョンが古いのでアップデートを行います。テーマ画面のCocoonより「今すぐ更新」を選択します。


以下のように表示されると更新完了です。


以上で、Cocoonのダウンロード~インストール方法が完了しました。
最後に
これまで、3つの記事でブログ開設の方法について解説してきました。
これでようやくブログ運営のスタートラインに立ちましたね。お疲れさまでした。
後はお好みで「プラグイン」や「テーマ」を追加して、自分好みにカスタマイズしていきましょう!
そして、これからガンガン記事を書いていきましょう!!















コメント
コメント一覧 (3件)
[…] 今回はWordPressのインストール方法について説明しました。次回はWordPressのテーマ設定を解説していきます。 […]
[…] WordPressのテーマ設定方法についてはこちら […]
[…] 今回はWordPressのインストール方法について説明しました。次回はWordPressのテーマ設定を解説していきます。 […]