どうも、カメ助(@kamesuke_blog)です。
現在、Googleアドセンス合格を目指して色々と試行錯誤しています。
コロナの件でGoogle AdSenseコミュニティの方に質問した際に、サイトのパフォーマンス改善したほうがいいとアドバイスをもらいましたので調べた内容を共有します。
 カメ助
カメ助この記事はこんな人にオススメ
・Googleアドセンスに合格したい
・ブログのパフォーマンスについて調べたい
・パフォーマンス改善の調査方法が知りたい
Googleアドセンス合格を目指す方への参考資料になればということで書いています。
結論
結論としては、サイトのパフォーマンスを計測するためには、ページスピードインサイトを活用しましょう。また、画像サイズの圧縮をすると少しですがブログのパフォーマンスが改善します。
調査の背景
Googleアドセンスの審査(コロナの件)に関して、Google AdSenseコミュニティに質問した際に、以下のアドバイスをいただきましたので、ページスピードインサイトにてサイトのパフォーマンスについて調べました。
ページスピードインサイトでのモバイルの点数が20点なので、70~90点前後になるようにして下さい。広告が乗ったらさらに重くなりますから。パソコンで見てもかなり読み込みが遅いように感じます。
Google AdSenseコミュニティの回答(抜粋)
Googleが提供しているツールで、現在のサイト表示速度に関する問題点や改善点のヒントを教えてくれます。
なぜ、サイトのパフォーマンスが重要かというと、「サイトのパフォーマンスが悪い=サイトページの読み込み時間が長い」です。サイトページの読み込みが長いと、ユーザが戻ってしまいます。また、現時点でサイトのパフォーマンスが悪い状態で広告が追加されると更なるパフォーマンス悪化を招きます。サイトのパフォーマンスを調査し、改善を行っておいたほうがいいです。
ページスピードインサイトにてパフォーマンス確認
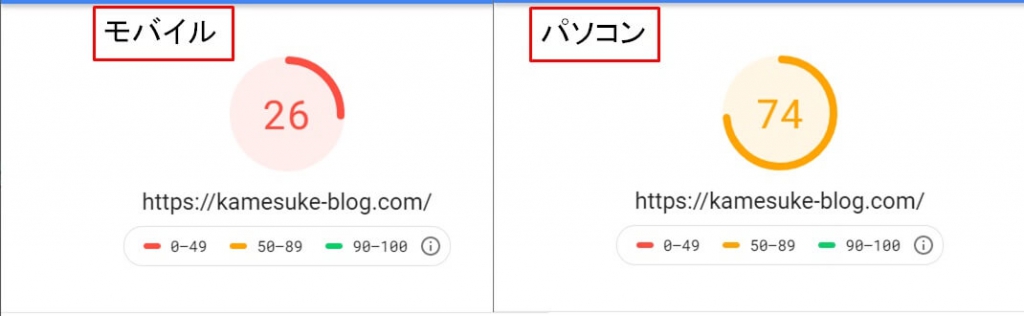
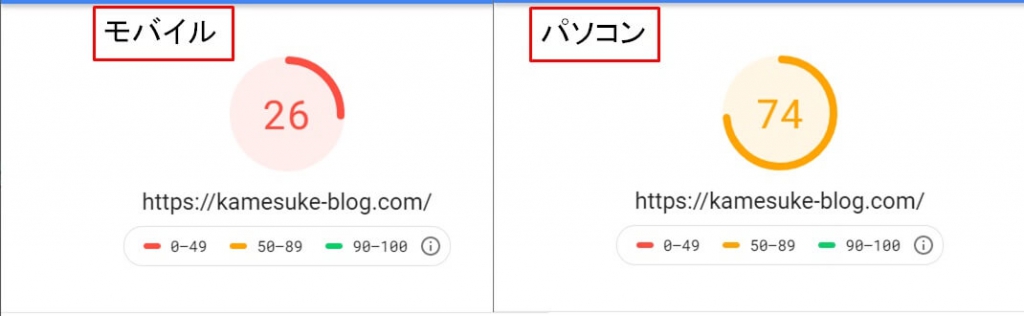
早速、ページスピードインサイトにアクセスし、サイトのパフォーマンスを計測しました。


計測結果:モバイル26点、パソコン74点でした。



モバイル、めっちゃ遅いやん!!
Google AdSenseコミュニティの方が仰る通り、サイトのパフォーマンスが非常に悪い(表示が遅い)ことが分かりました。そのため、モバイルのパフォーマンスが悪い原因について調査することにしました。
パフォーマンスが悪い原因について
概要の把握
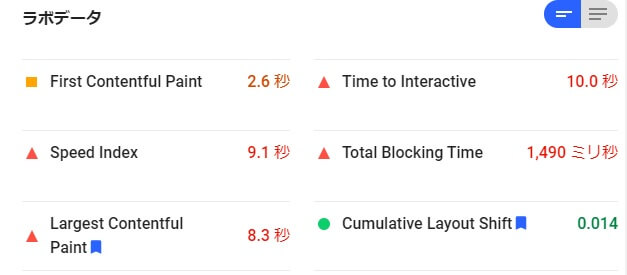
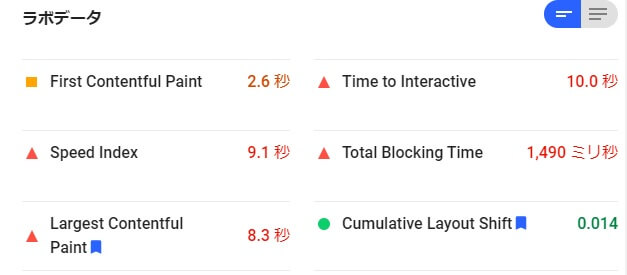
モバイルのパフォーマンスが悪い原因を調べるために、まずは概要を把握することにしました。以下は、詳細データです。


全6つの項目の内訳は以下の通りでした。
- 良い:1項目
- まあまあ:1項目
- 悪い:4項目
悪い項目の内容について確認すると、以下の項目の時間が長すぎると判定されていました。
- ページのコンテンツをダウンロード完了するまでの時間
- 最も大きなコンテンツの描画時間
- ユーザが操作可能になるまでの時間
- ユーザの操作をブロックしている時間
以上より、サイトのパフォーマンスが悪い概要としては、コンテンツのダウンロードに時間がかかりすぎていることが主な要因であることが分かりました。次に、ページスピードインサイトから改善提案がされていたので内容を確認していきます。
ページスピードインサイトからのパフォーマンスの改善提案
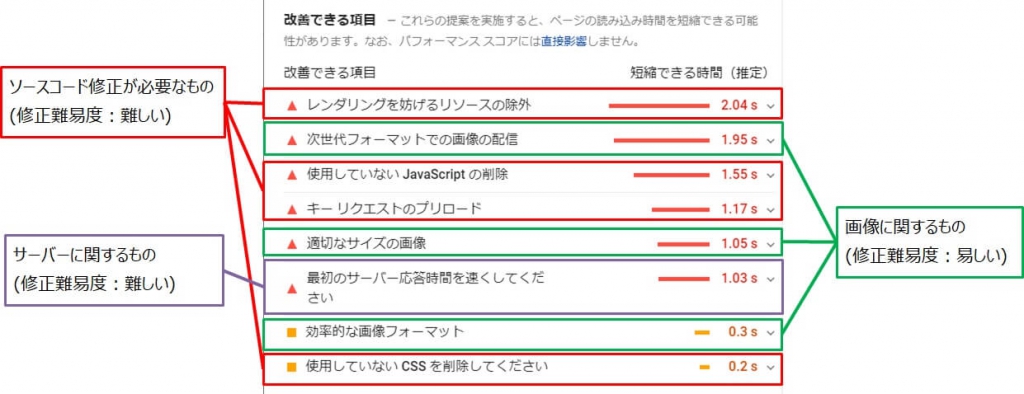
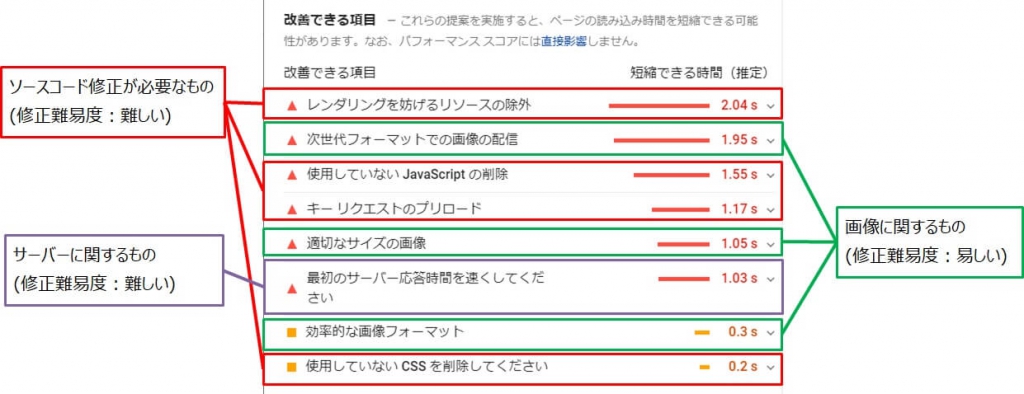
ページスピードインサイトから改善提案は以下の通りでした。


改善方法の分類としては大きく3種類あります。それぞれについて説明します。
| 分類 | 修正難易度 | 修正内容例 |
|---|---|---|
| ソースコード修正が必要なもの | 難しい | ・WordPressのテーマのソースコードを修正 ・WordPress自体のソースを修正 |
| サーバーに関するもの | 難しい (費用がかかる) | ・別の会社のレンタルサーバーに変更 ・レンタルサーバーの契約プランを変更 |
| 画像に関するもの | 易しい | ・画像のサイズ圧縮 ・画像のフォーマット変更 |
ソースコードの修正は、JavaScriptやPHP、CSSといったプログラムの知識に加えて、WordPressそのものや設定しているテーマに関する知識が必要であるため修正難易度は難しいです。また、WordPressに関するソースコードを修正するため、最悪の場合、サイトが壊れる可能性がありますのでおススメしません。知識とスキルがある方のみ対応を検討して下さい。
サーバーに関するものは、一言で『サーバーのスペックが低いので処理に時間がかかっている』です。主な原因としては、『レンタルサーバーのスペックが低い』ことがあげられます。そのため、対応方法としては、今よりもスペックの良いサーバーに乗り換える等になります。具体的には、「サーバーのスペックが高い別の会社のレンタルサーバーに乗り換え」や、「現在契約しているレンタルサーバーのプランのグレードを上げる」ことになるため、費用が発生します。
また、対応を行った場合の効果も未知数です。費用をかけてあまり効果がなかったら悲しいですよね。ですので、最初に費用をかけるのはもったいないのでやめておきましょう。他の対応をした上で、さらにパフォーマンスを上げたい場合に考えましょう。
画像に関するものは、一言で『ファイルサイズが大きいのでダウンロードに時間がかかる』です。主な原因としては、「画像の解像度が大きすぎる」や「ファイルのフォーマット(拡張子)」によって、ファイルサイズが大きいことがあげられます。
そのため、対応方法としては、「画像に圧縮処理をかける」、「画像の解像度を下げる」、「画像ファイルのフォーマットを変更する」等して画像ファイルのデータサイズを小さくします。具体的には、無料のサイトやWordPressのプラグインなどで対応します(無料のものもあります)。知識も不要ですし、費用もかからないため、パフォーマンス改善の第一歩としては、画像に関する対応から行うことをオススメします。
画像ファイルのサイズを小さくする方法については以下の記事にまとめています。(後日記載予定です。)
今回は、パフォーマンス改善のために、「https://tinyjpg.com/」で画像ファイルのサイズ圧縮を行うことにしました。
改善後のパフォーマンス計測
画像ファイルのサイズ圧縮後に、再度ページスピードインサイトでパフォーマンス計測を行いました。


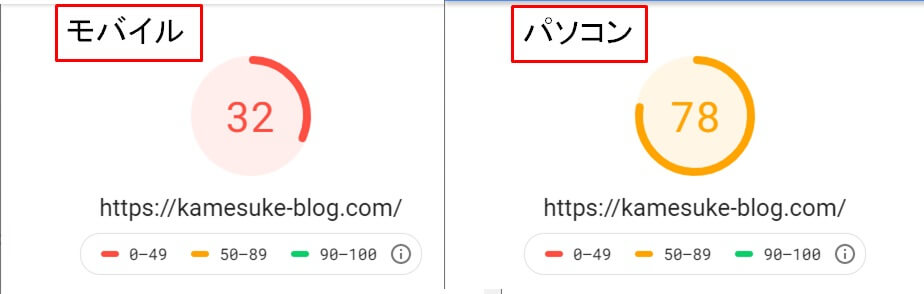
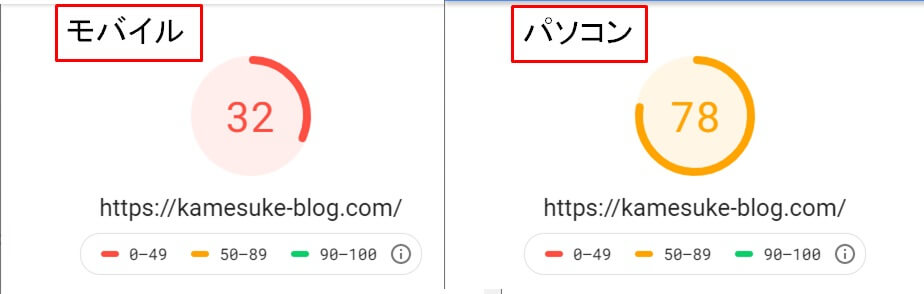
計測結果:モバイル32点、パソコン78点でした。
改善前と比べると
- モバイル26点→32点(+6点)
- パソコン74点→78点(+4点)
となっており、少しですが改善していることが分かりますね。



ビミョーな結果でした。。。
次にパフォーマンスの改善提案がどのように変化したかを確認します。
ページスピードインサイトからのパフォーマンスの改善提案の変化
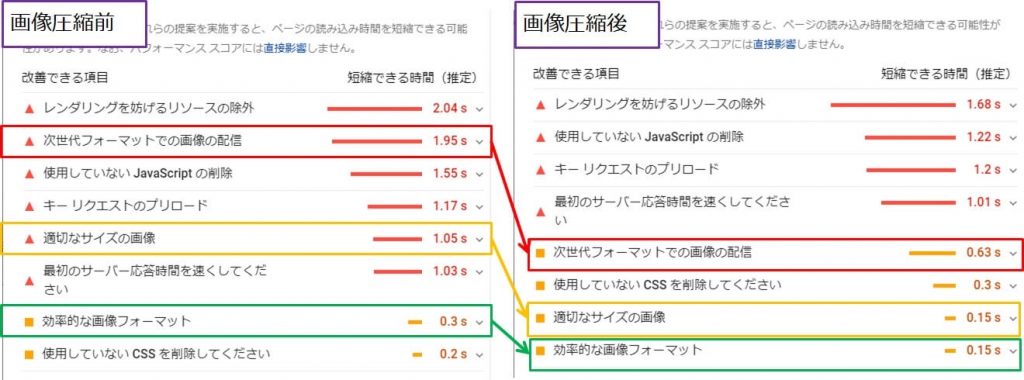
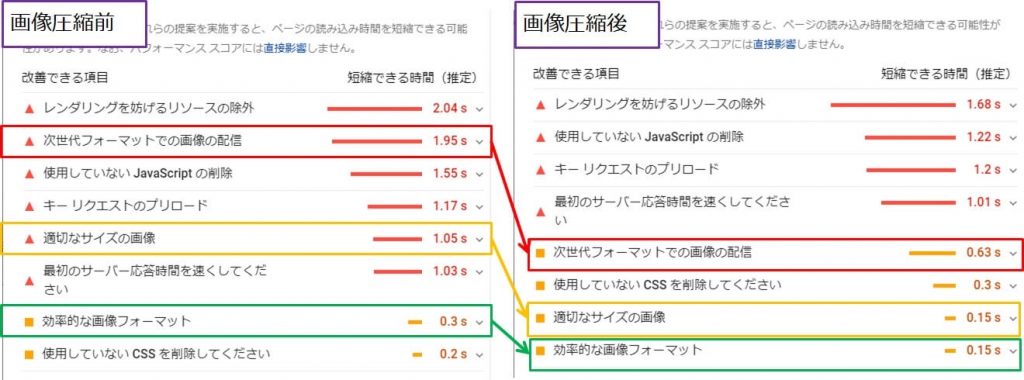
ページスピードインサイトからのパフォーマンスの改善提案について、画像圧縮前と圧縮後を比較しました。画像に関する項目を色枠で囲んでいます。


画像圧縮前後で比較結果をまとめると以下の通りです。
| 改善項目 | 画像圧縮前(s) | 画像圧縮後(s) | 改善した時間(s) |
|---|---|---|---|
| 次世代フォーマット | 1.95 | 0.63 | 1.32 |
| 適切なサイズの画像 | 1.05 | 0.15 | 0.90 |
| 効率的な画像フォーマット | 0.3 | 0.15 | 0.15 |
表より、『次世代フォーマット』と『適切なサイズの画像』の項目は1秒前後という大きく改善していることが分かります。各項目の改善時間の合計より、画像を圧縮したことで約2.3秒程度改善したと言えると思います。(実際の改善時間は単純に足し算した結果とは異なります)
おわりに
今回は、ページスピードインサイトでサイトのパフォーマンス計測し、パフォーマンス改善を行いました。
画像ファイルのサイズを小さくすることで、パフォーマンスが少しですが改善することが分かりました。「塵も積もれば山となる」ということわざのもあるように、1つ1つの画像ファイルの圧縮効果が小さくても多数の画像を圧縮しているのといないのとでは大きなパフォーマンスの差に繋がると思いますので、今後は画像ファイルをアップロードする前に、必ず圧縮することを心がけていきたいと思います。
後、ページスピードインサイトはサイトのパフォーマンス計測だけでなく、改善点について提案してくれる、非常に有用なツールであることが分かりました。ブログ運営されている方は、ページスピードインサイトを使用して自身のサイトのパフォーマンスを計測してみてはいかがでしょうか。
最後までご覧いただきありがとうございました。













コメント