こんにちは、カメ助(@kamesuke_blog)です!
現在、ブログサイトの高速化を目指し、ページスピードインサイトで色々と試行錯誤しています。
今回は、モバイルサイトのパフォーマンスが劇的に改善する方法について見つけましたので、調べた内容を共有します。
 カメ助
カメ助この記事はこんな人にオススメ
・ブログのパフォーマンスを改善したい
・モバイルのパフォーマンスが悪い
・パフォーマンスが悪い原因の調査方法が知りたい
サイトのパフォーマンス改善に取り組んでいる方への参考資料になればということで書いています。
結論
reCAPTCHAの設定を解除すれば、モバイルサイトのパフォーマンスが劇的に改善しました。詳細については以降で説明していきます。
調査の背景
前回、ページスピードインサイトにて画像サイズ圧縮を行ってパフォーマンス改善を行いました。


Googleが提供しているツールで、現在のサイト表示速度に関する問題点や改善点のヒントを教えてくれます。
結果としては、パフォーマンスはあまり改善しませんでした。今回は、特に悪かったモバイルの点数についてパフォーマンスを悪化させている原因について改善を試みます。
ページスピードインサイトにてパフォーマンス確認
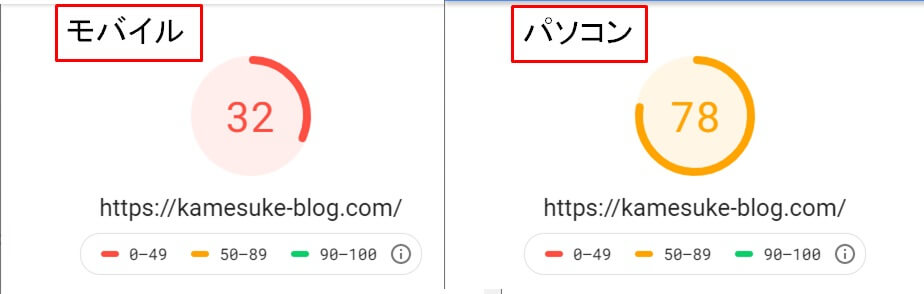
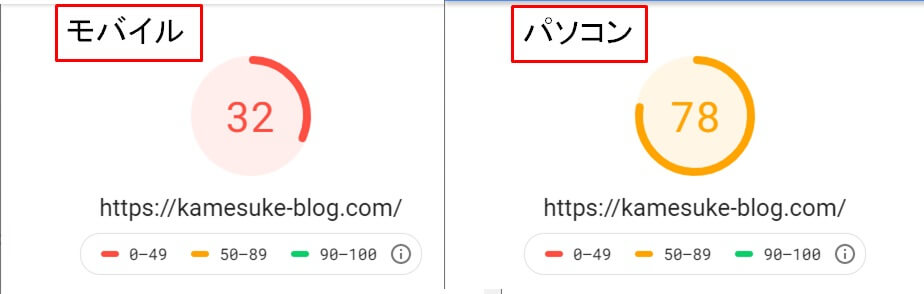
前回同様に、ページスピードインサイトにアクセスして現在のサイトのパフォーマンスを計測しました。


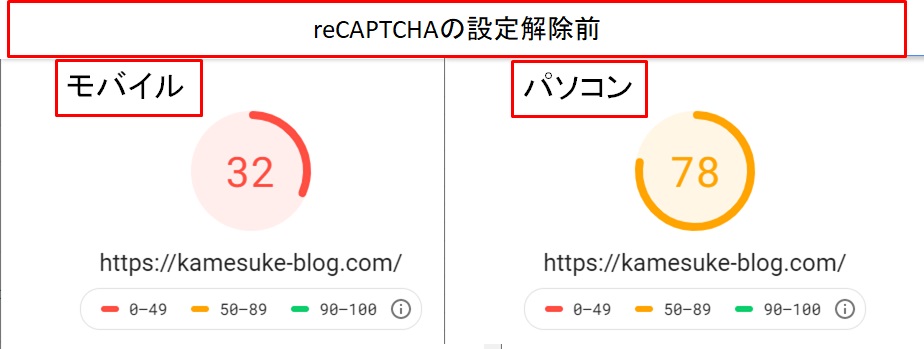
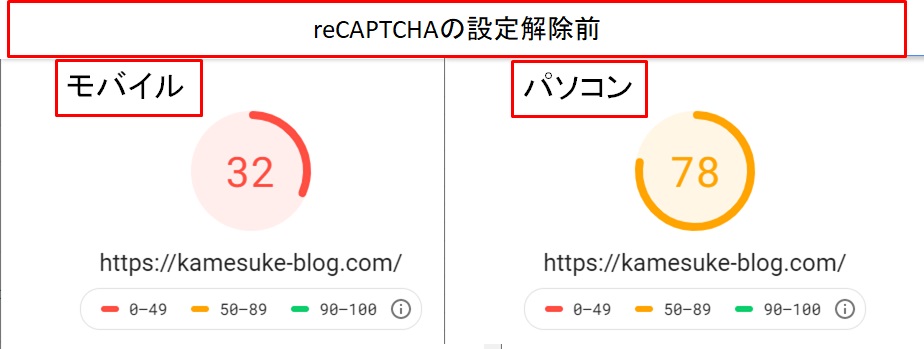
計測結果:モバイル32点、パソコン78点でした。



相変わらずモバイル、めっちゃ遅っ!!
やはり、サイトのパフォーマンスが非常に悪い(表示が遅い)ですね。引き続き、モバイルのパフォーマンスが悪い原因について調査していきます。
モバイルのパフォーマンスが悪い原因を調査
診断内容の分析
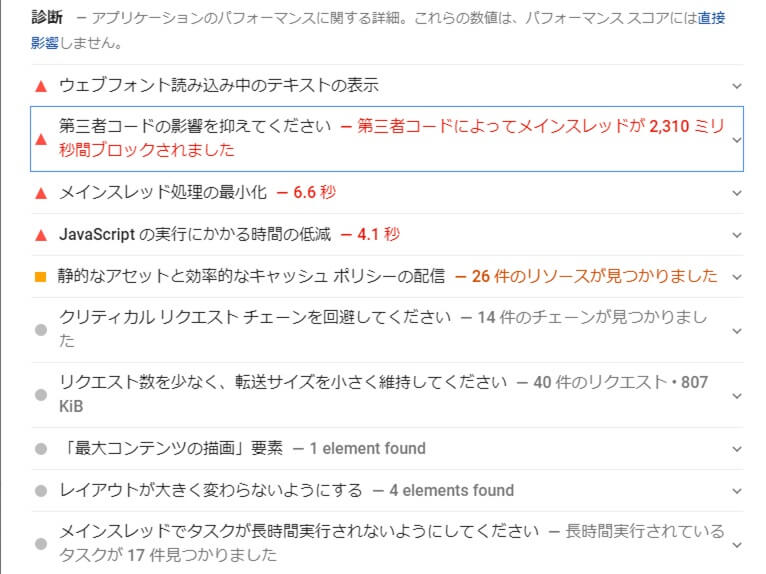
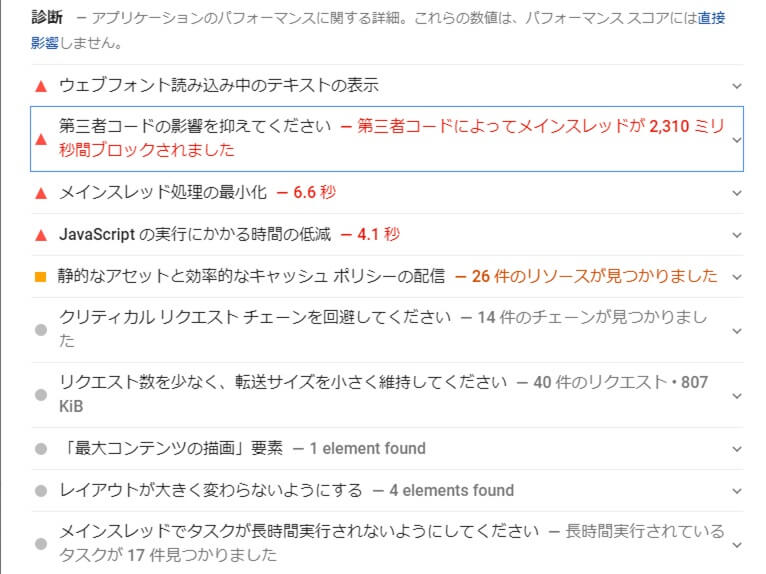
モバイルのパフォーマンスが悪い原因を調べるために、診断内容について確認しました。


各項目の内、特にパフォーマンスに関する影響が大きいもの(▲)の内訳は以下の通りでした。
| 項目名(簡略名) | 内容 | 修正内容 |
|---|---|---|
| ウェブフォント | Webフォントの読込中にユーザーがテキストを読めるようにする | テーマファイルの編集等 |
| 第三者コード | 第三者コードによって、読込速度低下の可能性有 | プラグイン等の外部ファイルを修正 |
| メインスレッド | JavaScript の解析、コンパイル、実行時間を短縮する | JavaScript のソースコードを修正 |
| JavaScriptの実行 | JavaScript の解析、コンパイル、実行時間を短縮する | JavaScript のソースコードを修正 |
今回は、『第三者コードの影響について』の項目について原因を調査し、改善していきます。まずは、詳細について確認していきましょう。


詳細を確認すると『Google・・・』というGoogleに関するものがほとんどを占めていることが分かりますね。その中でも影響がとても大きい赤枠の部分について調査することにしました。URLより「reCAPTCHA」を導入していることが原因のようでした。
過去に、サイトに問い合わせフォームを追加するために、プラグインにContact Form 7(コンタクトフォーム)を追加しました。その際に、スパムメール対策として以下のサイトを参考に「reCAPTCHA」を追加していました。
【無料スパム対策】Contact Form 7でreCAPTCHAを設定する
reCAPTCHAは、Webフォームなどに入力したデータを登録する際に、botやウイルスなどの悪質なアクセスからWebサイトを守るための機能です。
(例)「私はロボットではありません」というチェックボックスや、「○○の画像を選択してください」等
現時点でスパムメールなどが来ていないため、一旦「reCAPTCHA」の設定を解除してパフォーマンス計測してみます。
reCAPTCHAの設定を解除する
reCAPTCHAの設定を解除する方法は簡単です。
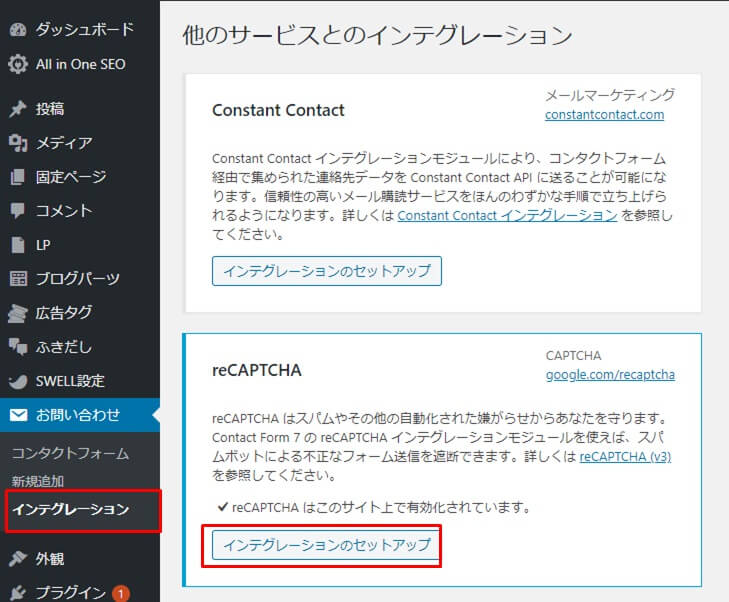
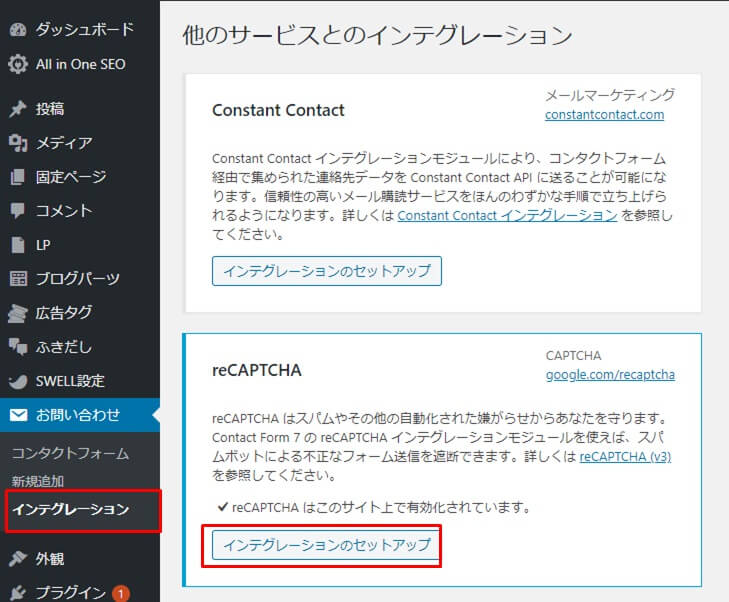
以下の画像の通り、「お問い合わせ」→「インテグレーション」→「reCAPTHAのインテグレーションのセットアップ」をクリックします。


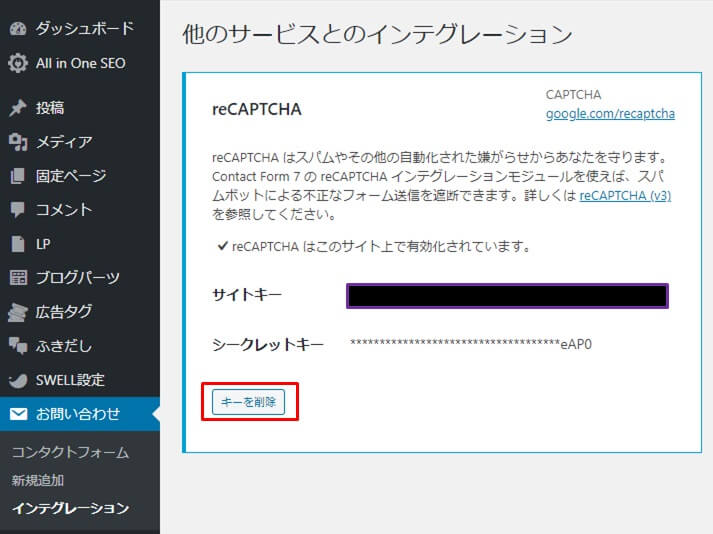
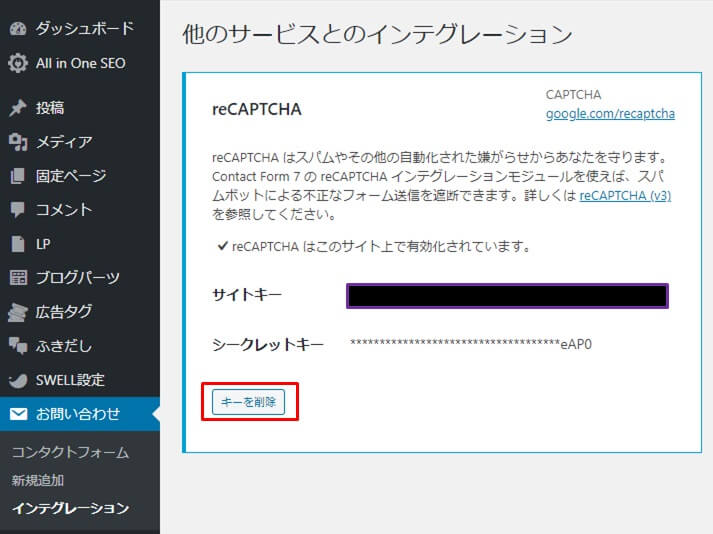
その後、「キーを解除」をクリックします。


以上でreCAPTCHAの設定を解除が完了しました。
「reCAPTCHA」の設定解除後→パフォーマンスが41ポイント改善
「reCAPTCHA」の設定解除後に、再度ページスピードインサイトでパフォーマンス計測を行いました。


↓


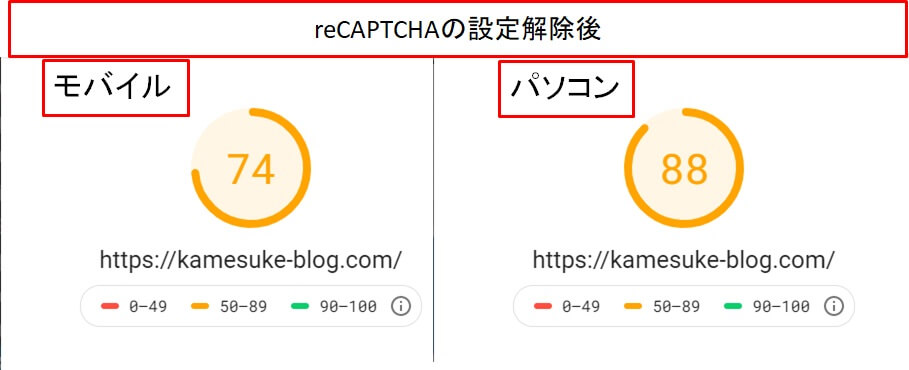
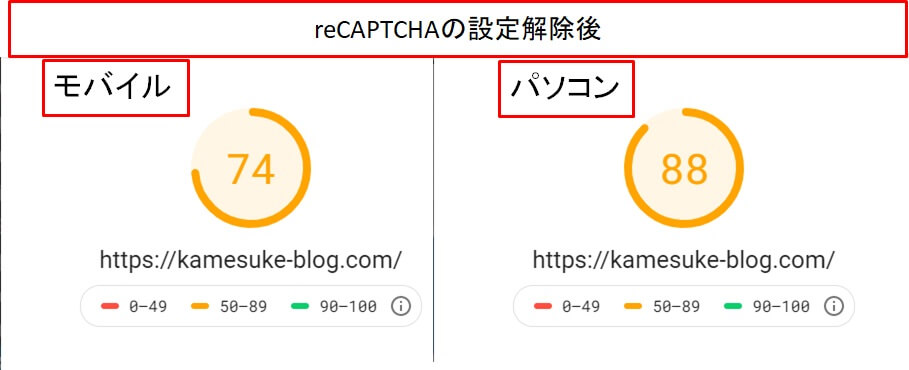
計測結果:モバイル74点、パソコン88点でした。
改善前と比べると
- モバイル32点→74点(+41点)
- パソコン78点→88点(+10点)
となっており、劇的に改善していることが分かりますね。



メチャクチャ改善してるやん!!
セキュリティは大丈夫?→Akismetを設定
ただし、これは「reCAPTCHA」を無効にしたことによって得られた効果のため、別のセキュリティの対策が必要です。調べたところ「Contact Form 7」には、「reCAPTCHA」以外にプラグインの「Akismet」が設定できるそうです。以下のサイトを参考に設定を行いました。
https://contactform7.com/ja/spam-filtering-with-akismet/
Akismet によるスパムフィルタリング
これで一旦様子見していきたいと思います。
まとめ
今回は、ページスピードインサイトでサイトのパフォーマンス計測し、改善を行いました。
「reCAPTCHA」の設定を解除することで、パフォーマンスが劇的に改善することが分かりました。そのため、モバイルのパフォーマンスが悪い時には、「reCAPTCHA」の設定について確認してみてください。
最後までご覧いただきありがとうございました。










コメント